You may not realize it, but most of the emails in your inbox are HTML emails. Plain text emails, by comparison, are exactly what they sound like – text only, and images added only as attachments.
Formatted using HTML and Cascading Style Sheets (CSS), a language used for describing an HTML document, these types of emails are designed, dynamic, and visually appealing. They can be used for newsletters, sales emails, promotional emails, and various types of email campaigns.
In this article, we’ll take a closer look at HTML emails, their benefits, what goes into creating one. We’ll also examine how monday.com’s new HTML Editor makes customizing your messages even easier and more flexible, and when paired with the monday sales CRM, it offers a powerful email marketing tool.
Try monday sales CRMWhat is an HTML email?
Using Hypertext Markup Language (HTML) in emails allows marketers to better customize the content of an email. Using HTML, emails can have visual elements like images, videos, links, interactive buttons, and other customizable formatting. As they’re a lot more versatile than plain text emails, HTML emails are ideal for marketing campaigns, newsletters, and more eye-catching messages.
Additionally, HTML emails are a lot more adaptable, meaning they can fit different screen sizes, like mobile devices or desktops, and they can be used for different purposes like collecting information through forms or getting recipients to better engage with a CTA.
What are the benefits of HTML emails?
While there’s nothing wrong with plain text emails, they simply don’t offer the benefits of HTML emails. HTML emails are a lot more design-driven, but aside from visual appeal, these design elements lead to certain advantages:
- Branding: Using consistent visual elements in your HTML email design makes your content more easily identifiable at first glance.
- Interactive elements: Buttons, links, and forms all make messages more interactive, which can improve the engagement rate of your emails.
- Better user experience: HTML emails are designed to display accurately on different devices and platforms, leading to a better user experience.
- Richer content: The design of an HTML email allows you to boost the text portion of your email with richer elements like animations and multimedia to better convey information.
Aside from the benefits of the email itself compared to plain text emails, HTML emails offer improved tracking and analytics capabilities. This enables senders to better monitor email open rates, CTRs, and other metrics, which can be used to inform future crm strategies.
How to create HTML emails

There are two main ways to create your own HTML emails – from scratch, or using an HTML email builder. The option you go with may depend on how much HTML knowledge you have. If you’re comfortable using HTML to create a new design from zero for every email, you’ll be much better able to control every tiny element of your email. An overview of some steps you’d need to follow include:
- Open an HTML app where you can add your code
- Add and code each section of the email, including the header, body, footer
- Include meta, table, style, and title tags throughout
- Style the text and each section including tables, headers, colors, fonts, and more
The alternative, using an email builder, means you can accomplish much of the above with little to no HTML knowledge. However, since email creators use premade templates, it’s tricky to get the level of customization that HTML emails offer. Therefore, look for a platform, such as monday.com, that offers an HTML editor along with preloaded HTML templates to better control and customize your email to your liking.
Try monday sales CRMEssential elements for HTML emails
The beauty of HTML emails is that you can customize them with as many, or as few, elements as you’d like, to make each message truly unique. However, while there are endless combinations of HTML elements, some of them are essential to include, such as:
- Header: This is the first part of your email a recipient sees, so it needs to be both eye-catching and representative of your brand
- Body: This is where the ‘meat’ of your email lies, so it needs feature-rich content that will encourage recipients to interact with your message
- Footer: Your footer can contain essential data like contact information or an unsubscribe button. It may not seem critical, but these features are important to every email
All other elements like images, links, buttons, videos, or animations are extra and can help make the above sections more exciting.
Best practices for sending HTML emails
You can still create a good-quality email with simple header, body, and footer sections. However, there are some other best practices to follow to optimize your HTML email, such as:
- Use inline CSS to style your email to ensure it’s consistent
- Offer a plain text version for recipients who prefer it
- Display your most engaging content above the fold
- Avoid complicated CSS, such as shorthand code (#000 rather than #000000) and compounded style information (style, font, color, and more on the same line of code)
- Steer clear of elements that use Flash or JavaScript as they’re largely unsupported
How do HTML email builders work?
HTML email builders simplify the process of creating HTML emails and are often usable without any HTML or CSS knowledge. Some use a drag-and-drop platform to build emails, while others use premade templates where users can fill in custom text and images visually.
When creating many emails for an ongoing marketing campaign or a frequent newsletter, creating each one from scratch in an HTML application can be time-consuming. Not only does it take time to code all the visual elements, but to ensure your HTML code isn’t broken, the email needs to be tested and retested throughout the creation process.
By contrast, an HTML email builder significantly shortens this process as you can quickly see design changes and choices as you create your email. Platforms that offer HTML editors within an email builder offer the best of both worlds as you can start from a premade email and customize it completely to your preferences.
monday.com offers this option with its new HTML editor feature for emails. This means monday.com users get the ease of using premade emails along with the benefits of the customizable HTML email format. Let’s take a closer look at how it works.
Easily send HTML emails with monday sales CRM
monday sales CRM works as an all-in-one sales platform that allows users to completely customize their experience to fit their unique work needs. With monday sales CRM, you can easily manage leads, organize your contacts, and track marketing activities like email campaigns.
monday.com’s HTML Editor is an additional feature that can be used with our email marketing templates to help make each email stand out to your recipients. Together with the monday.com email templates, the HTML editor allows you to:
- Add custom branding to each email
- Create email templates that are visually appealing
- Integrate visual assets like videos and links to support your message
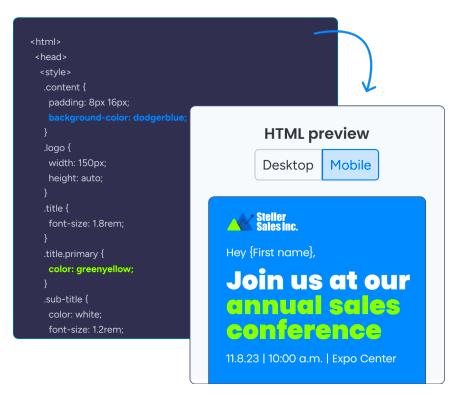
The HTML Editor feature allows you to preview changes as you go, so you can see exactly what your recipient will receive. When you’re happy with the result, you can easily copy the HTML to the email composer and send it off.

Aside from creating more personalized emails, monday sales CRM offers a range of features that are helpful with email marketing, such as:
- Segment email lists with your integrated contacts
- Email insights tracking to follow how your campaign is performing
- Automate email sequences based on event triggers to stay connected to your customers
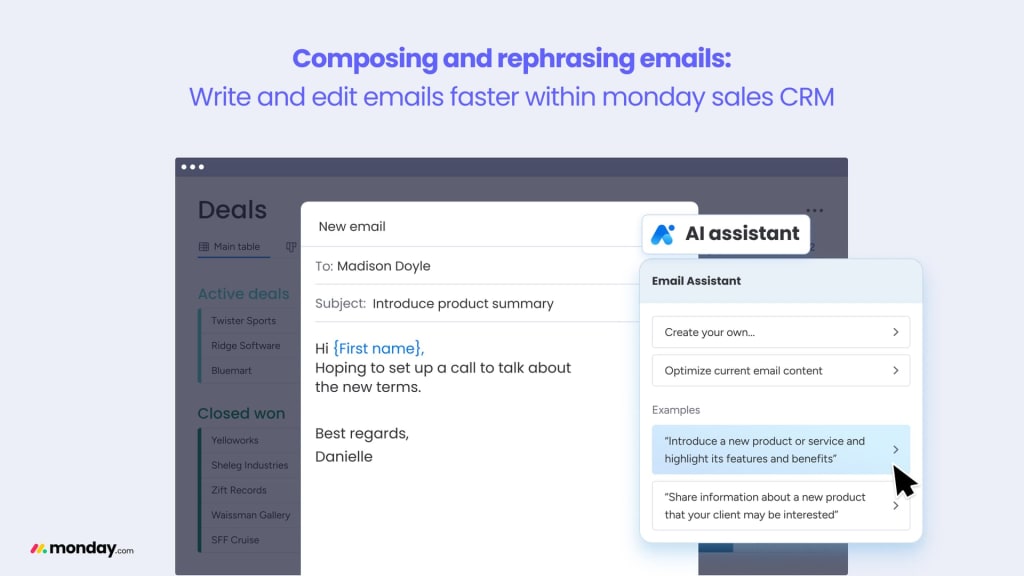
- AI-assisted email composing helps you create emails that convert faster

Customize emails your way with monday sales CRM
monday sales CRM allows gives you a lot of flexibility to communicate with your customers on your terms. Now, with the added HTML Editor tool, users have even more control over the aesthetics and content of their emails. Even without extensive HTML knowledge, monday sales CRM users can benefit from a multitude of email marketing features to help build unique campaigns that convert.
Try monday sales CRMFAQs
How do I make an HTML email?
To create email templates, start by coding the email structure and content in an HTML application and adding inline CSS for styling. Once your email is coded, ensure it’s responsive and tested for different email clients and send it using an email marketing platform.
How do you create an email template in HTML?
To create an email template in HTML, write the HTML and inline CSS to structure the template and style its elements. Add in your content, such as text, images, and links, and test for responsiveness and compatibility.
What is a free tool to create HTML emails?
A free tool you can use to create HTML emails is monday.com. The platform offers a free forever account as well as a free trial so that you can try out various email templates and the HTML Editor tool.

