Have you ever visited a website for a specific purpose and couldn’t figure out where to go?
You’re moving your mouse all around the screen, trying to find the right place to click. More windows are opening up, and soon you find yourself down the rabbit hole. Now you’re completely lost and will likely leave the site never to return.
This is a common frustration for many consumers trying to navigate poorly designed sites. Businesses need to design with the consumer’s end-goal in mind.
To accomplish this, they need to have an optimized UX design process. But what exactly is a UX design process, and how can you implement one while building your next site?
In this post, we’ll cover everything you need to know about the UX design process and how you can use it to build an effective, engaging website.
What is a UX design process?
A UX design process focuses on the user experience of a product or service. Typically, the UX design process is used when designing a new website.
It’s important for businesses to consider how the functionality of their products, services, or website impact the way in which their customers will interact with them.
This can alter the consumers’ perception and favorability of the company.
Consumers are busy. They don’t want to have to dig around for the information they need on your site. It’s important to design your site or product in a way that feels seamless to the end-user. You should always keep them in mind when you’re designing and iterating.
If you don’t, you can create a clunky product, service, or website that frustrates your future customers.
Even worse, it can cost the business in the long-run. The UX of your site will impact your sales.
One common misconception that companies have is that they only need a strong graphic designer with years of experience who can produce striking deliverables.
Instead, businesses actually need a UX professional who specializes in visual design, user flow, information architecture, and usability. This is the person who will follow a UX process to create a final product that exceeds user needs. They can make use of usability testing tools, for example, to help with the process.
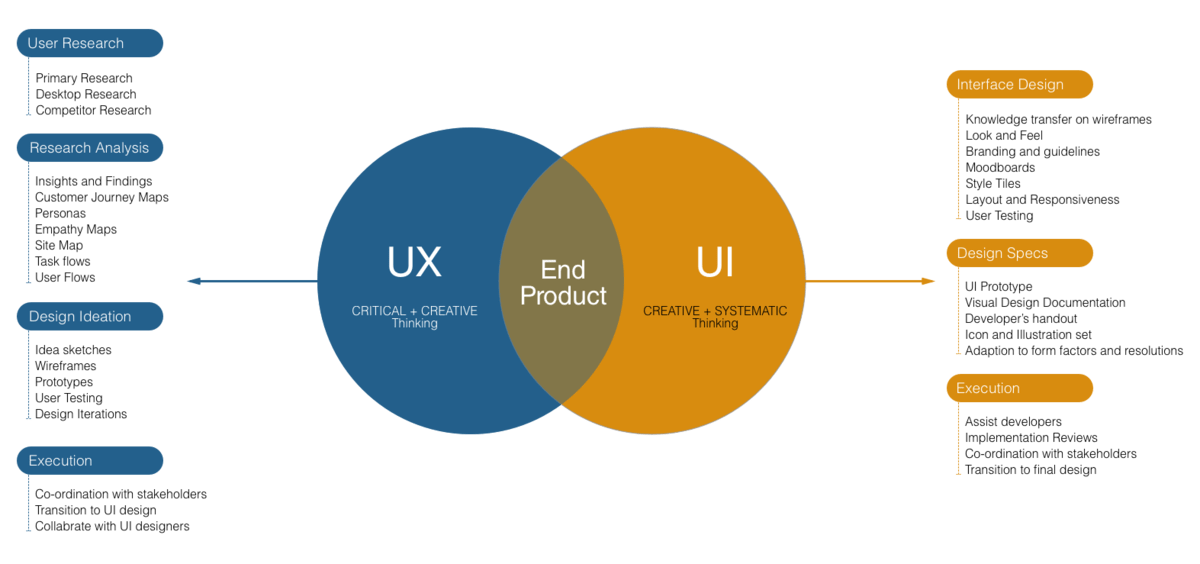
What is the difference between UX and UI?
If you’ve heard of UX before, you’ve also likely heard of UI design. But what’s the difference?
UX focuses on the structural components of the product and how the consumer will interact with it. To create the right UX, you need to research, analyze, ideate, and execute.
UI, which stands for user interface, involves the design, look and feel of the product. UI design is the layer that will go on top of the UX and make the product into a working prototype with the right design and layout.

Both UX and UI work together to create a worthwhile, engaging end-product for the user.
Now that you know the difference, let’s take a look at what exactly the UX design process entails.
6 simple steps of an optimized UX design process
The UX design process has one goal in mind: to create an end-product or service that is optimized and easy-to-use for the consumer.
By implementing the following UX design process steps into your development, you can achieve this goal.
1. Conduct user research
You might think your customers want one thing. In reality, they might want something completely different.
The worst thing you could do would be to build your product, service, or website in a way that isn’t appealing to your target customer.To kick off your UX design process, you should conduct user research to better understand how your product, service, or website is currently being used.
This is important because the findings can shatter your preconceived notions about your product.
In many instances, design experiences fall short of what consumers are seeking. In fact, 53% of consumers believe that experience standards aren’t being exceeded by most brands.
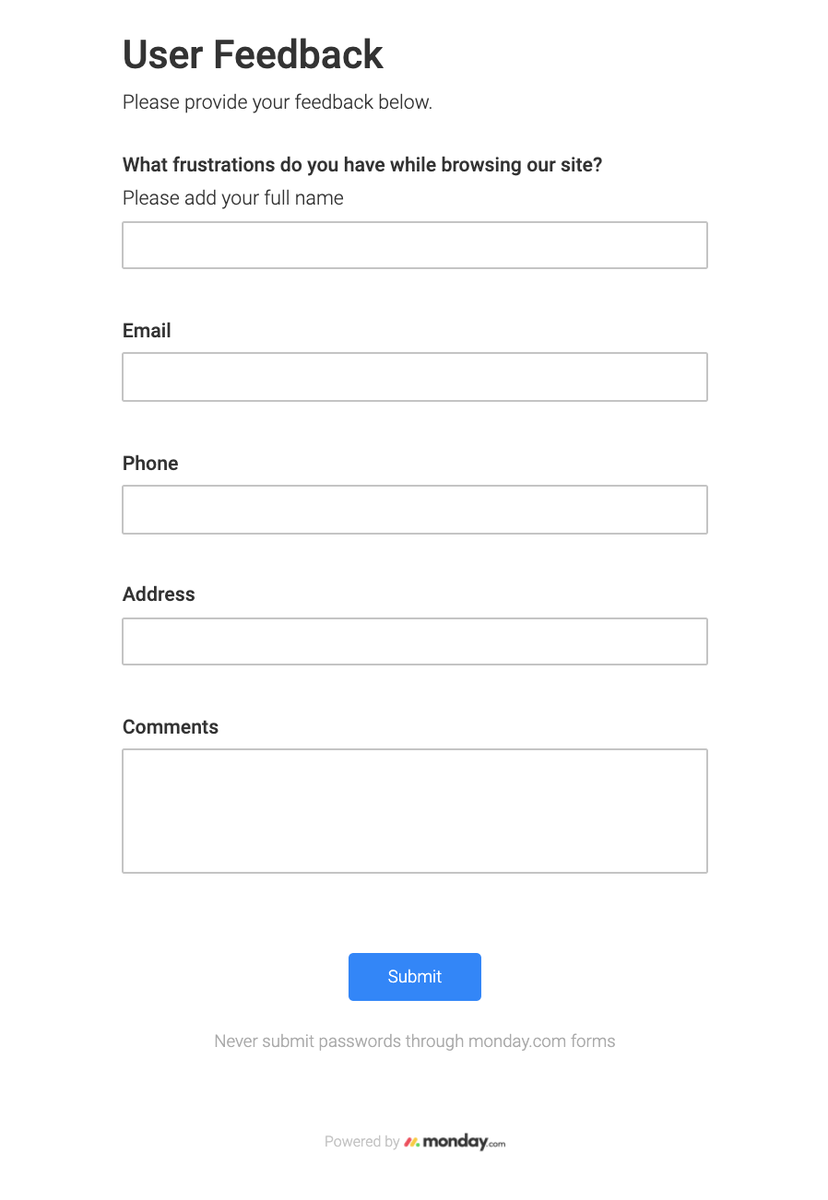
To gather feedback, consider using one of monday.com’s forms:

The forms are easy to personalize and can be quickly sent to participating parties that want to evaluate your existing UX.
2. Analyze key findings
Once you’ve held your focus group or collected data, it’s time to extract insights.
After all, what good is all this data if you don’t make sense of it? Consumer data only becomes valuable if you have actionable insights you can use to inform your business decisions.
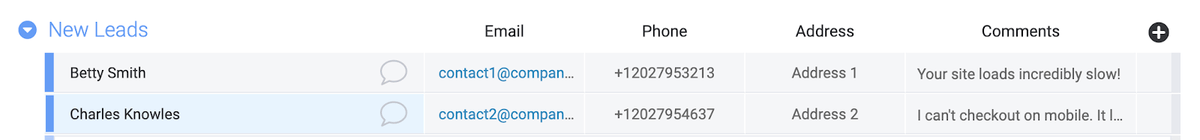
monday.com’s forms will populate your data directly in a new workspace for you to sort, filter, and review the information:

By sitting down and trying to find links between all your data sources, you can surface key insights that will guide your design process.
For example, you might find that your customers really value your website’s speed. Maybe you discover that your consumers like to digest information that is written in bullet points.
Research shows that both of these are true. Conversion rates are at 32% when a web page loads in less than a second.
In addition, 70% of users look at lists with bullet points, which is 15% more than those who would read the same content without bullet points.
These findings are generalized across many different sites. Imagine what you could discover with customer data specifically related to your product, service, or site.
3. Draft user personas
With these insights, you can begin to understand your end–user. You’ll be able to discover how they think, what they value, and how they use your site.
You should use this information to create user personas, which will guide your development process.
It’s easy to get off-track when you are designing a new product, service, or website. With a persona, you can have a north star that you’re always working towards and keeping in mind.
In fact, websites became 2-5X easier-to-use by consumers when personas were used.
So how should you create a customer persona? Typically, it involves looking at some of the data you collected above and actually speaking to your customers.
Consider using one of monday.com’s project management templates to keep your customer interview and data collection efforts moving along:

With each user persona you develop, you want to create a prescriptive type of customer based on data and insights.
4. Draft sitemap and wireframe
Sitemap and wireframes are 2 critical components in any UX design process.
Sitemaps showcase the different pages you’ll have on the site and how they relate to each other.
Wireframes are outlines of what a webpage might look like with content blocks and images positioned for review.
With these assets, you can begin to map out how your consumer will interact with your product, service, or website.
If you’re developing these 2 assets and have multiple stakeholders involved, consider breaking down responsibilities in a monday.com workspace:

This will help keep everyone on the same page and provide an overview of where you are currently in the process.
5. Review your work with consumers and stakeholders
Now that you’ve done the preliminary work, you need to gather more feedback and test your work.
It’s important to take your work so far and review it with consumers and stakeholders. They will provide you with feedback that you can channel into your UX design before you deploy it.
Real users need to review your design system and UX strategy in the form of an interactive prototype. This will provide UX research and also an inside look at the user journey.
Users might even spot something that doesn’t match or carry over to other parts of your company. 73% of consumers don’t believe brands offer a consistent experience.
Testing is required to ensure that the user story shines through your UX deliverables. A proper user experience design process always includes customers.
You can reach out to contacts in your CRM to get feedback on your new UX:

By doing so, you’ll see if your work is paying off or if you need to go back to the drawing board.
6. Plan your design sprint and start building
Finally, once you’ve made your adjustments, you can begin planning your design sprint to start building.
UX design projects can drag out if everyone on the team doesn’t opt into the same plan and timeline.
That’s why it’s important to build in “sprints,” or short sessions where a specific part of the process is executed.
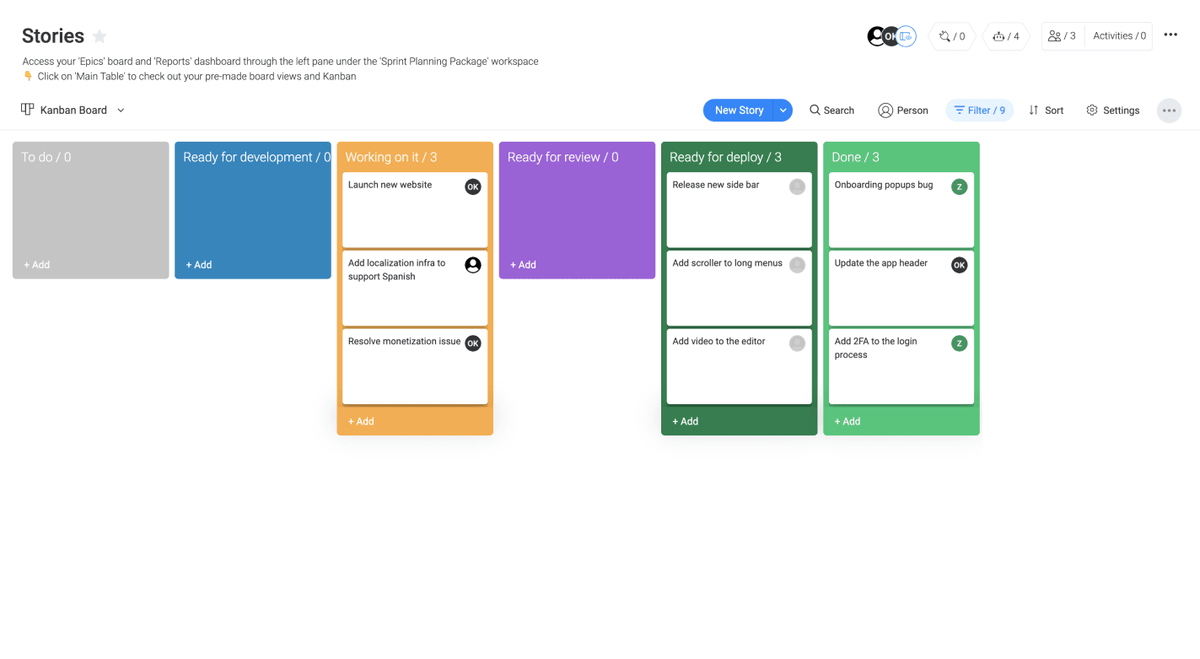
Using your wireframe as a guide, you can begin planning your sprints out on a timeline:

In a monday.com workspace, you’ll be able to see the sprint and its associated tasks.
Plus, you can include sub-tasks, assign an owner, review the status and also label a priority, so everyone knows where focus is needed.
Start the process
Executing an effective UX design process doesn’t have to be hard. Once you know the steps, you can easily succeed.
Every product, service, and website should be developed using a UX design process. It is not enough to merely design something in the way you think is right.
You need to conduct the proper consumer research, analyze data, draft personas and build wireframes before you plan your sprint.
By doing so, you will create a polished, effective product, service, or website that keeps the user in mind.
Bring your UX design process to life with monday.com. Keep your development on track with customizable templates and dashboards that unify the entire team around one central goal.

