If trying to anticipate customer needs and crafting the perfect product or service was easy, no company would ever go out of business.
They’d release one perfect product after another, staying at the top indefinitely.
Instead, an ever-growing graveyard of bad ideas is a significant part of the modern marketplace.
Some highlights from the last decade:
- A ball-shaped Bluetooth speaker — wow, Google, so innovative!
- A remote island festival that devolved into real-life Lord of the Flies — Fyre anyone?
- A wifi-connected, $700 juicer that can’t juice fruit?
To help you avoid joining that bunch, this article will teach you how to use the design process to ideate, design, and create products or services that customers love.
Get startedWhat is the design process?
The design process is a tool that helps you break down large projects into smaller, easier-to handle stages.
It’s prominent in engineering, architecture, and manufacturing because it helps companies deliver finished solutions that customers want and need.
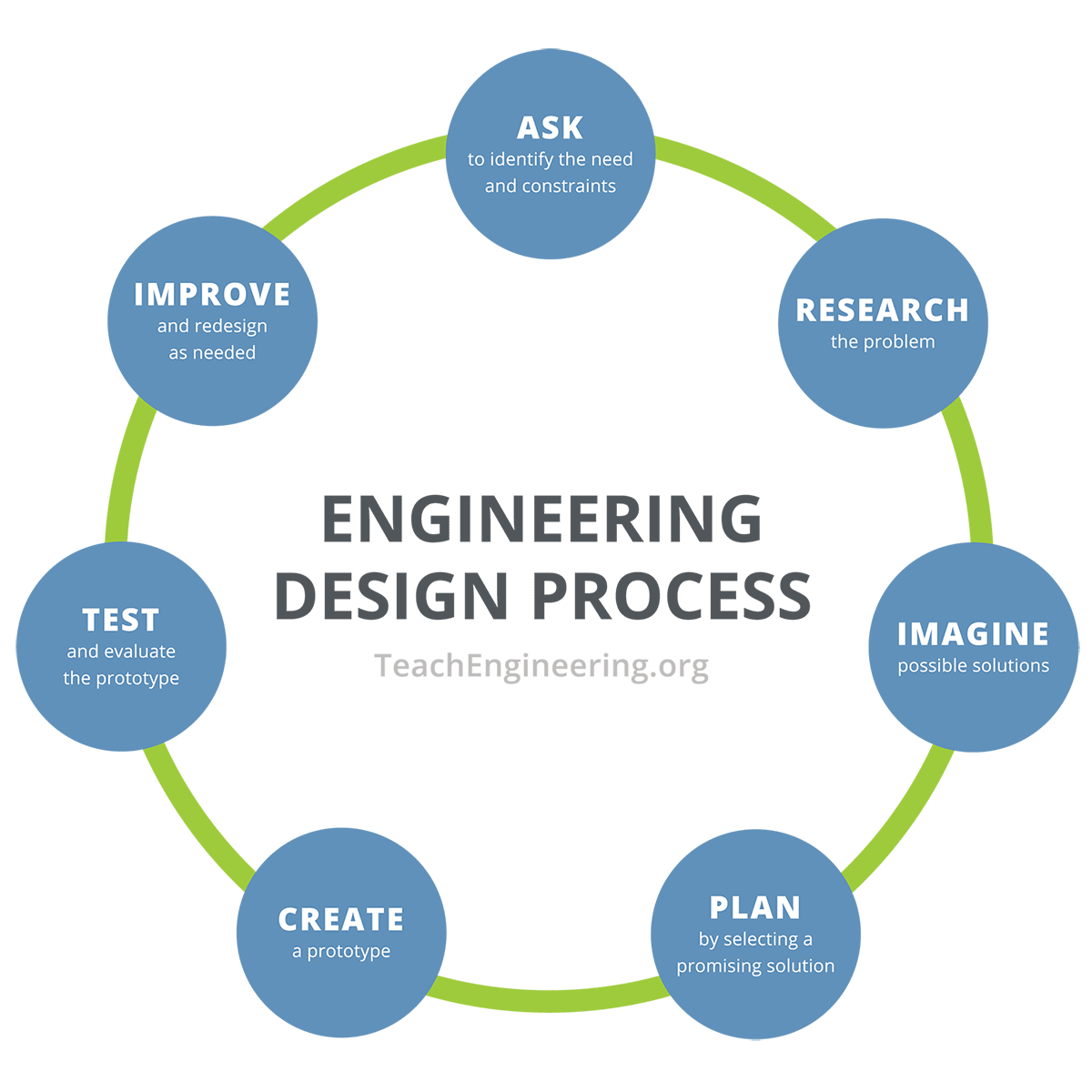
At a glance, it looks something like this:
To ensure this, it involves feedback from potential customers at multiple stages, including before you ever create a prototype or invest a lot of time and money into a project.
What are the 7 steps in the design process?
The number of steps technically depends on the industry and overall method, but we like 7.
When divided into 7 steps, the design process ranges from identifying the problem that the design or product will solve, all the way to research, planning, prototyping, and more.
In sequential order, they are…
- Identifying the problem
- Researching it in-depth
- Ideating possible solutions
- Evaluating and selecting a promising solution
- Creating a prototype
- Testing and troubleshooting
- Making improvements to and releasing the final product
Let’s take a closer look at these steps and how you can put the design process into practice for your own projects.
1. Identify the problem you want to solve
Whether you found a pattern in negative customer feedback or you have some R&D budget left to spend, the approach stays the same.
You and your project or product team need to figure out:
- What problem do you want to solve?
- Who has this problem?
- Can the solution help everyone equally?
- What are the requirements for this project?
- What are our limitations — budget and other constraints?
- What is our ultimate goal?
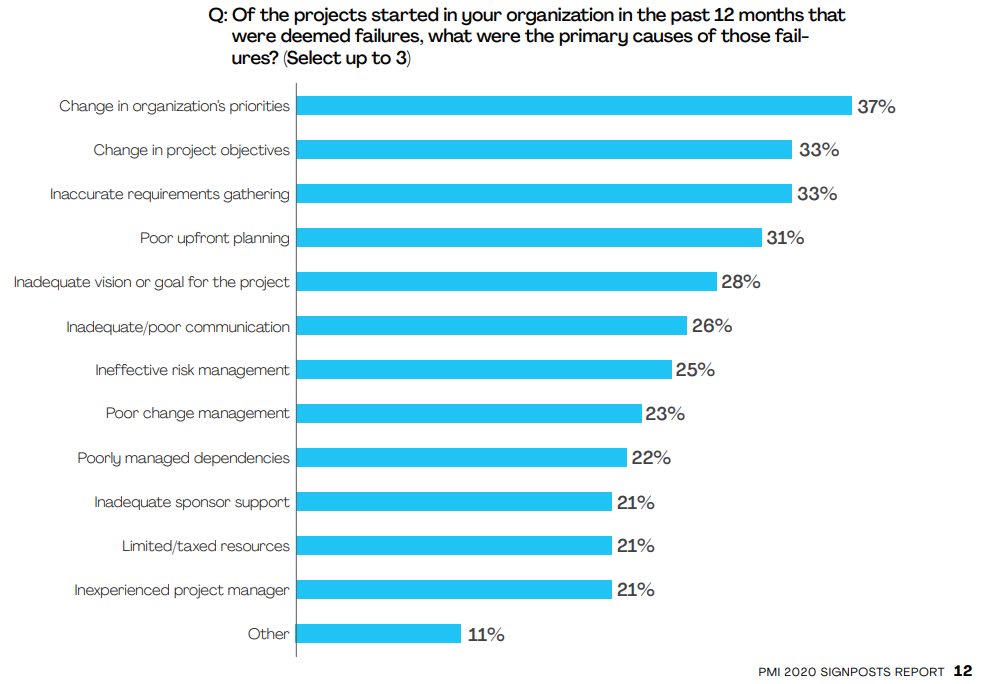
Even if you think you have a good idea, focus on the requirements and your limitations. A lot of new projects fail before they even start.
Project managers highlight poor requirement gathering, upfront planning, and lacking vision as top reasons for project failure, according to PMI data.
Don’t neglect the upfront legwork.
2. Research the problem in-depth
At this stage, you’ll figure out the market state, whether any competing products exist or are on their way, and what user needs competitors neglect.
Again, a few simple questions can help you get to the bottom of things.
- Do current solutions exist that try to solve the problem?
- Are these failing to meet customer needs in any way?
- Do these solutions offer niche-specific versions?
- How much are customers spending on similar products?
- Can you use existing technologies — open-source or otherwise — to solve the problem?
If you’re trying to solve problems for an existing product or service, starting from scratch isn’t always best. You may find that developing an integration or partnering with another company is the best solution.
Don’t try to enter an established market without a key differentiator. You don’t want to follow Microsoft’s footsteps and release an inferior smartphone 4 whole years after the iPhone changed the game.
3. Ideate possible solutions
Finally, it’s time to get down to business and start solving the problem.
Start by using “how might we” questions to create a list of ideas. You can also add more detail if you want.
- How might we achieve X?
- What is the scope and timeframe for developing the solution?
You can either brainstorm together or separately write down ideas first based on the problem statement and meet to compare and mix and match ideas later — research proves the latter leads to more and better ideas.
But a list of 50+ unsorted ideas isn’t a good starting point for in-depth evaluation. So you should identify the ones with the most potential, and shortlist 10 or so creative ideas to explore further.At this stage, there are 2 potential traps that any project team must avoid. Some companies stick to “realistic” ideas, often aiming too low in the process.
Others — especially with a budding Steve Jobs on your team — will tend to aim way too high, only focusing on the long shot, on the most innovative solution out there.
Luckily, there’s a helpful design thinking process that can help teams get the best of both worlds and routinely select the best ideas.
It’s called the 4 categories method, where you categorize the best ideas into — surprise — 4 different categories.
- The most rational ideas are the easiest to implement and closest-aligned with existing processes.
- The most delightful ideas have the greatest potential to delight customers.
- The darling idea is, essentially, each group member’s favorite idea.
- The long shot is a challenging solution with a lot of potential upside if it goes right.
Everyone on your project team should choose 1–2 ideas for each category. Depending on the group size, voting by colored post-its or holding an online survey may be necessary.
By using surveys and forms, you can easily distribute and share your questions to get as many participants and data points as possible.
By the end of this process, you should have 4–8 good ideas to take to the next stage.
4. Evaluate and select a promising solution
Okay, so you have your shortlist of ideas. Now, it’s time to put them to the test.
- Does it fit the necessary time frame?
- Can you complete it within budget restraints?
- Does it truly align with your target customer’s needs?
- Is the product in itself a differentiator for your company?
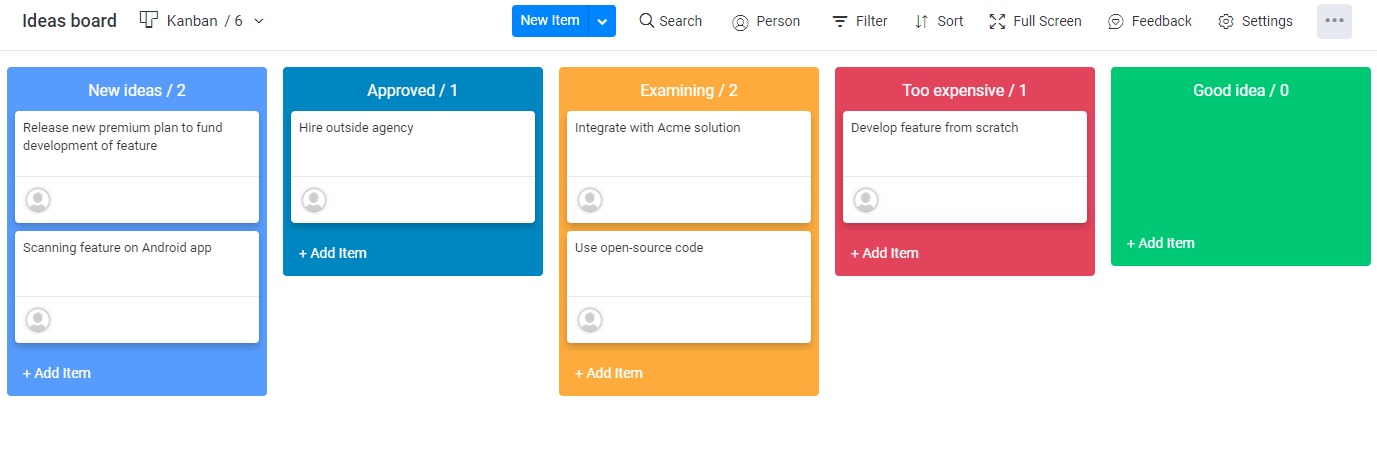
Even if you can’t meet in person, don’t just let one person decide. Distributed or remote teams can use a Kanban board to prioritize and select ideas.
Depending on company size, you may have an approval committee or a senior executive who gives the go-ahead on large projects.
You could have them give a quick yes or no to the initial shortlist before exploring the viability of each option over a few days.
If you end up with multiple viable options, hold a vote on which to proceed with first. Splitting up your team’s focus too much won’t lead to good results.
5. Create your prototype
Spend as little time as possible to validate your idea with a prototype without rushing the process.
Remember that this isn’t what you’re bringing to market. It doesn’t need all the bells and whistles and a complete branding kit.
- For physical products, use cheap materials and re-usable segments.
- Rely on lo-fi prototypes like storyboards or partially developed products where you manually fulfill the process.
Don’t underestimate the value of lo-fi prototypes. Airbnb built a billion-dollar business after renting out a single air-mattress manually on Craigslist.
6. Test and troubleshoot
It’s time to put your prototype to the test and see if you made any faulty assumptions about your customers.
If you only have a lo-fi prototype to work with, don’t worry. As long as you can deliver the experience your customer should expect, you can get meaningful feedback.
For example, if your product is an AI-powered curator for cheap airline tickets based on someone’s bucket list, you can start with a landing page and have someone manually curate tickets using search engines.
After the user tests, make sure you interview your customers and ask them relevant questions.
- Did the prototype solve your problem?
- Was there anything unexpected about the experience?
- Did you struggle to complete any tasks?
- What was your first impression of the prototype?
You should also test some users without direct instructions from staff to see how intuitive it is.
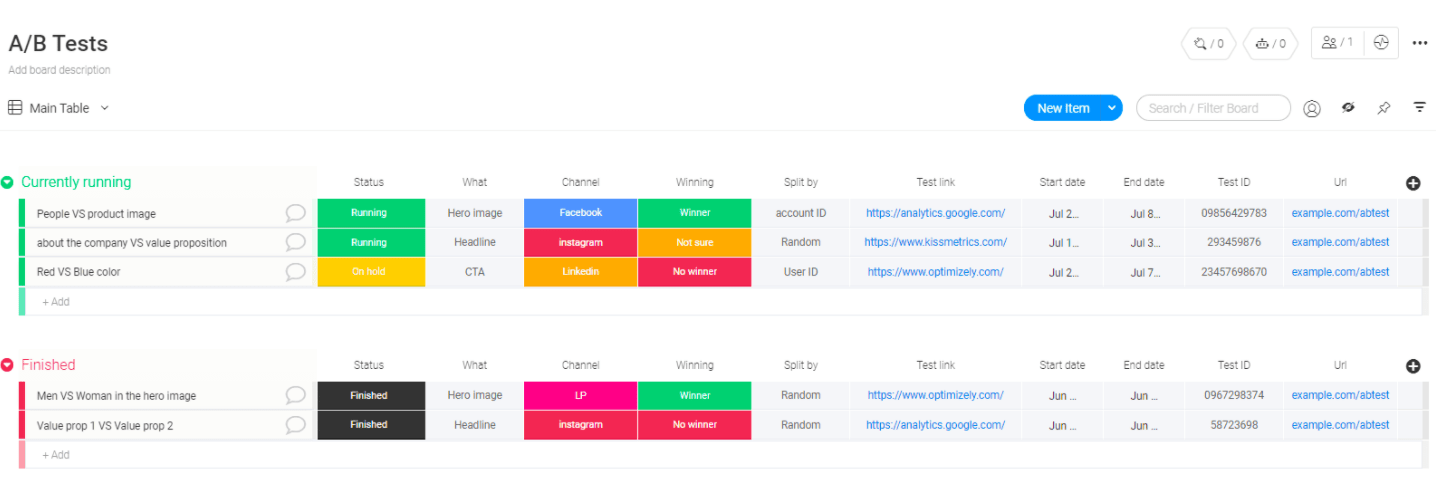
If you’re developing something to replace an existing digital product or feature, you should set up an A/B test.
monday.com’s A/B testing template could help with that…
Get startedAn A/B test splits your users or traffic into two audiences. The first continues to see the old design or product, while the second sees the new one. Based on their behavior and a few pre-determined metrics — like adoption, conversion, time-on-page, etc — you gain valuable insight and feedback from a much wider audience before making your final decision.
7. Make improvements to and release the final product
If your prototype was a huge hit, all that’s left now is to touch up your product and release it to the public.
But first, your team needs to answer the following questions.
- Did users report issues completing any specific tasks with your products?
- Did they immediately understand how to use it?
If there were significant issues, go back to the prototyping stage. If there weren’t, make adjustments for the smaller issues, and move straight to release.
Is there a difference in the design process in different industries?
While the term “design process” refers to a similar approach across the board, the number of steps and most important considerations vary from industry to industry.
Let’s break those differences down…
Engineering design process
The engineering design process emphasizes early-stage research and robust prototyping and testing before tackling the final product.
Prototyping can often mean running virtual tests using design and modeling software based on the materials, building standards, and requirements.
But that doesn’t make the process any easier. You need to consider the elements and find the right materials to match physical requirements with the desired design. You must also factor in a complex supply chain when evaluating project scope, costs, and viability.
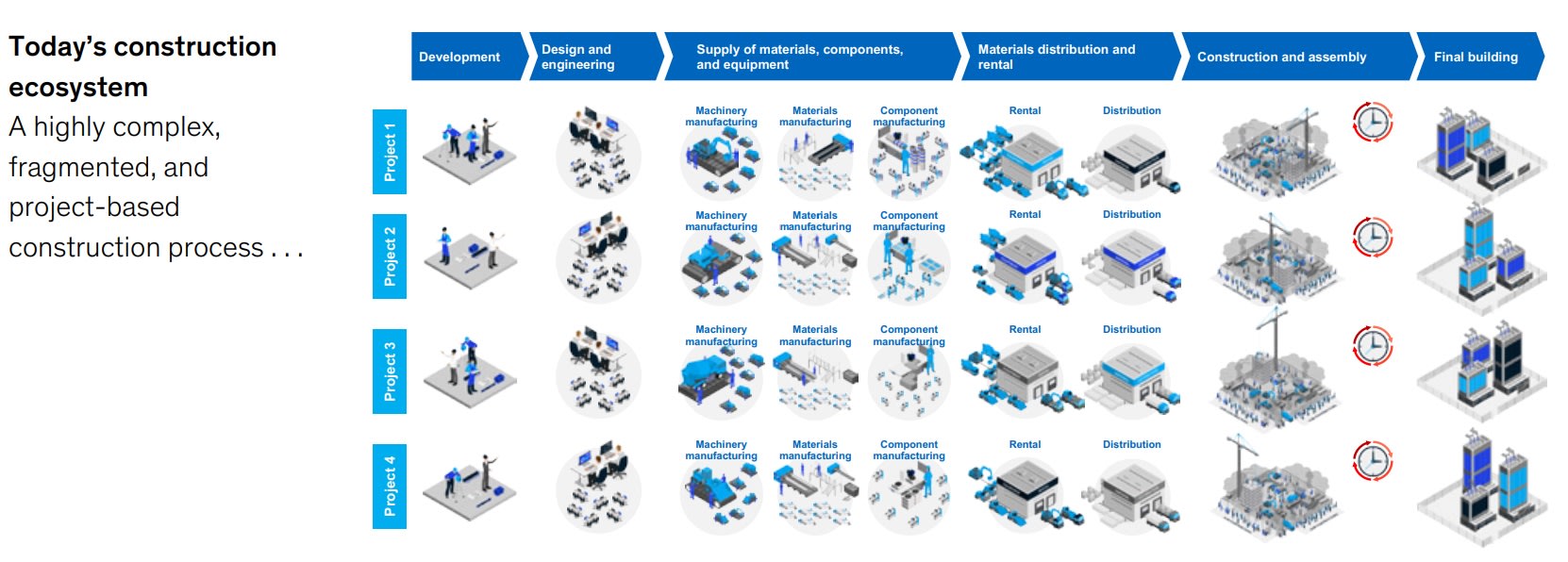
For large-scale construction projects, the modern supply chain is exceedingly complicated. It involves renting equipment, using a mix of complete segments plus raw materials like gravel, and tons of sub-contractors.
So it makes sense that you’d want to have everything lined up before you go ahead with a design.
Manufacturing or physical product design process
If you’re trying to develop a brand new solution to a complex problem with a lot of varying and hard-to-quantify factors, digital prototyping and testing may not be enough.
The prototyping process can take a long time, and will often send you straight back to the drawing board.
For example, the lack of manual green chile pickers in New Mexico led to agricultural researchers developing a harvesting machine. Early prototypes ripped out the entire plant or left 60%+ of the chiles on the plant. Good luck selling that.
Only after decades of prototypes did they figure out that the solution wasn’t in developing a better machine but a more robust, well-rooted plant that could better resist the more hard-handed harvesters. New seeds were the answer, not hardware.
If it is a consumer product, you also have to worry about FDA regulations and testing before launching a new product. That leads to drawn-out research, prototyping, and testing phases.
Of course, not all products are physical.
Read our interview with Parchment for more insight into the digital product design process.
Graphic or UX design process
A UX or graphic design process can be much leaner. There’s no physical product, supply chain, or limited regulations involved.
A designer also starts with user research and identifying problems. But they can quickly develop partially functional prototypes and get real users to test them.
The effort required to get actionable data is also much lower, and you can typically access it in real time. That shortens the distance between each step of the cycle, so some agencies include user testing as part of their idea development process.
The best way to manage a design project is to put your customers front and center.
The importance of user-centric thinking throughout the design process
You won’t get a perfect understanding of your target customers during the initial stages of research.
That’s why it’s essential to keep going back to and maintaining an ongoing relationship with potential customers.
For example, in software or game development, beta testing is the perfect example of this. You can get feedback from users and even the broader marketplace in real time.
If everyone hates the beta test, you may need to go back to the drawing board and ask those beta users what they want instead.
If they think it’s alright, but it “misses something,” then you need to refine and retest your prototype until they’re satisfied.
Don’t let bureaucracy stand in the way of good design.
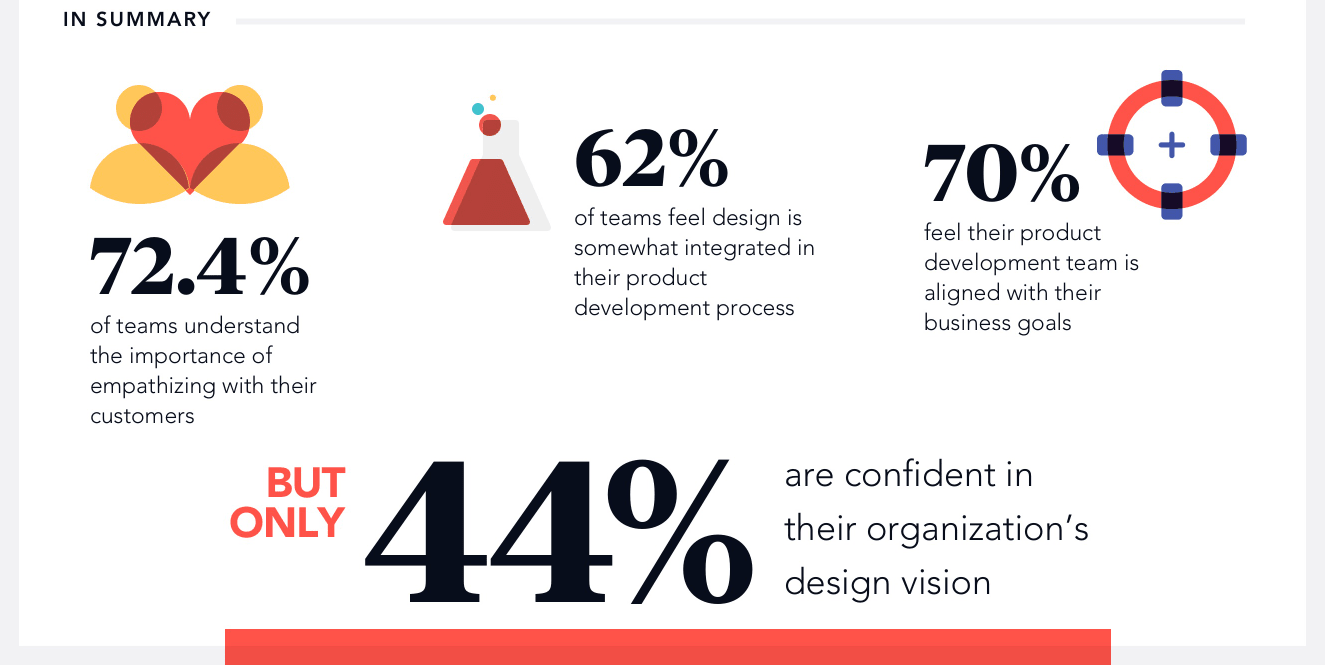
It sounds intuitive, and most companies understand the value of empathy, but according to a study by Praxent, only 44% of companies are confident in their company’s design vision.
Companies don’t need to earn buy-in from lower-level employees as much as they need management at every level to start trusting the voice of their customers.
It’s OK to trust the instinct and experience of senior creative staff for some things. But they shouldn’t be able to veto design decisions unilaterally when user research indicates otherwise.
5 stages of the user-centered design process
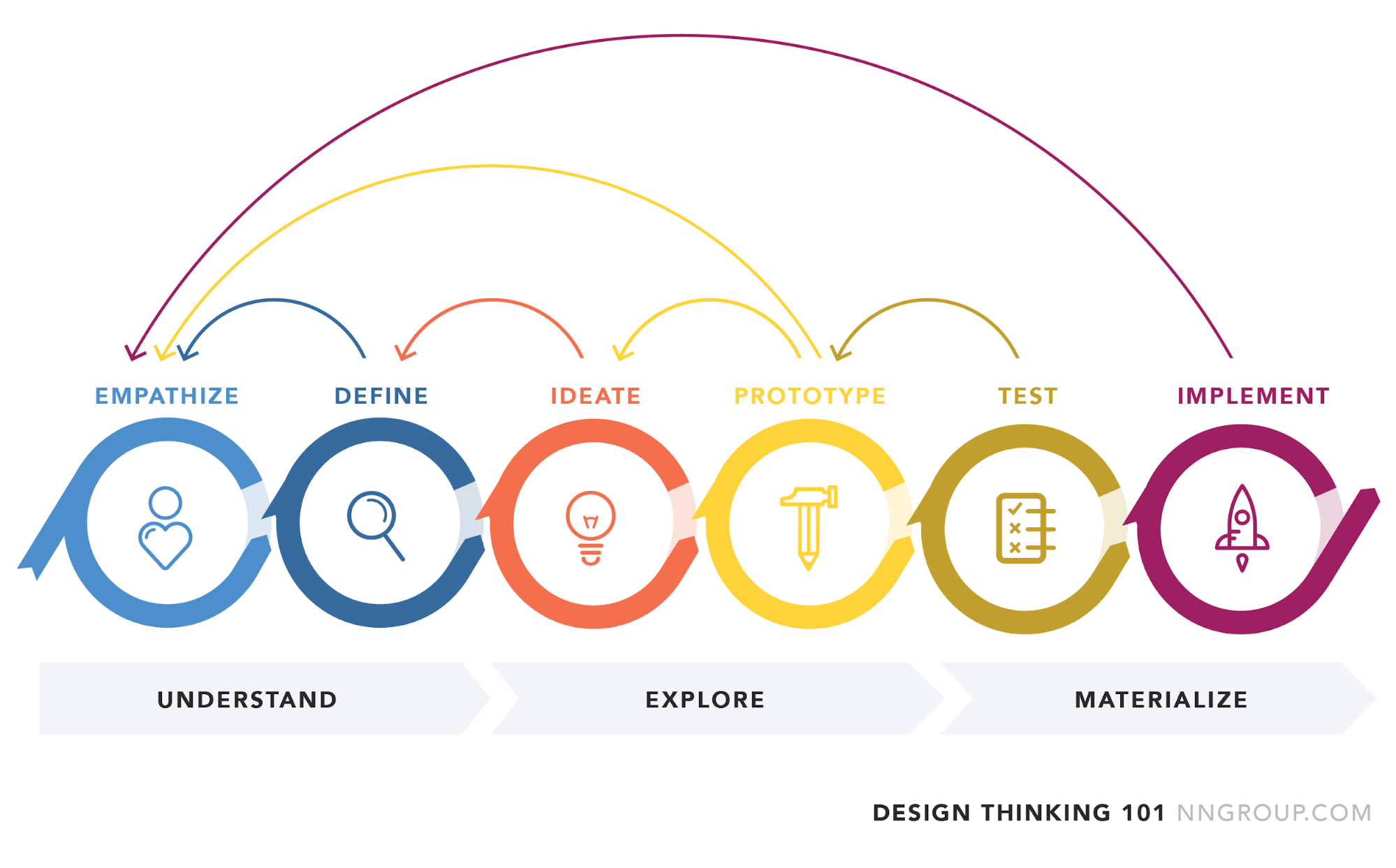
Another way to think of the design process is to condense it into five distinct phases, that some like to call the user-centered design process.
- Empathize – first, gain a deep understanding of your users and their needs through research, observation, and direct engagement, setting aside personal biases to uncover real insights.
- Define – In this stage, you synthesize your findings from the empathize phase to clearly articulate the core user problems by framing them in a human-centered manner, ensuring the focus is on solving users’ needs.
- Ideate – generate a broad array of ideas and creative solutions, challenging assumptions and exploring various perspectives and available choices to address the defined user problems effectively.
- Prototype – create scaled-down, inexpensive versions of your solution to test and gather user feedback, helping to identify what works and what doesn’t before full-scale development.
- Test – rigorously assess your prototypes with real users, iterating based on their feedback to refine the solution, ensuring it meets the users’ needs and behaves as intended.
5 common design process mistakes to avoid
Mistake 1: not understanding users’ needs
The most common pitfall creative teams face is jumping straight to solutions without fully understanding their users’ needs. It’s crucial to gain real insights into your target users’ needs and challenges before creating or updating your product.
The research stage involves immersive research, user feedback, and engaging with users directly. Bypassing this step can result in products or services that fail to address real human-centric issues and fall flat in the market.
Mistake 2: focusing too much on business goals
Many teams make the mistake of defining problems purely from a business perspective, such as increasing market share or driving revenue. While these goals are important, they should not overshadow the need for human-centered design. The focus should be on solving the users’ problems, which indirectly aligns with achieving business objectives.
For instance, instead of framing the problem as “we need to increase sales,” a more effective approach would be “how can we enhance user experiences to encourage more purchases?”
Mistake 3: limiting creative idea generation
During the ideation phase, some teams limit their creative process by only sticking to “feasible” or “realistic” ideas. This constraint can stifle innovation and result in mediocre solutions.
Instead, ideation sessions should encourage a wide range of innovative ideas, including those that may initially seem far-fetched. Techniques like brainstorming and design sprints are valuable for generating diverse design ideas.
Pro tip: create a multidisciplinary team to bring various perspectives to the table, pushing boundaries and challenging assumptions. By integrating different viewpoints and fostering a culture of open idea sharing, teams can explore a broader solution space, leading to more creative and effective design solutions.
Mistake 4: skipping or rushing prototyping
Prototyping is a critical stage in the design process model that should not be skipped or rushed. Creating prototypes allows teams to test and iterate on their design solutions, uncovering potential issues before full-scale development. Skipping this step can result in unvalidated assumptions and costly mistakes down the line.
Effective prototyping involves building low-fidelity versions of the product and conducting initial testing with users. This process provides deeper insights into how real users interact with the design, revealing areas that need improvement. Agile teams should invest adequate time in this stage to refine their solutions and ensure they meet users’ needs effectively.
Mistake 5: ignoring the need for iteration
Treating the design thinking process as a linear sequence of steps is another common mistake. In reality, design thinking is an iterative problem-solving methodology, where each stage informs the previous stage. Ignoring this iterative nature can result in missed opportunities for refinement and enhancements.
For example, findings from the test stage may highlight new insights that require revisiting the empathy or definition phases. Agile teams should embrace this cyclic approach, allowing for continuous improvement and adaptation. Iterative testing and observational testing throughout the design cycle are essential to develop a deeper understanding of the users and to create truly impactful and human-centered design solutions.
How to implement a robust design process with monday.com
monday.com is a Work OS that helps you take back control over your projects and get more work done.
With templates, robust integrations, and a wide range of features, you can set up a custom, repeatable design process that suits your needs.
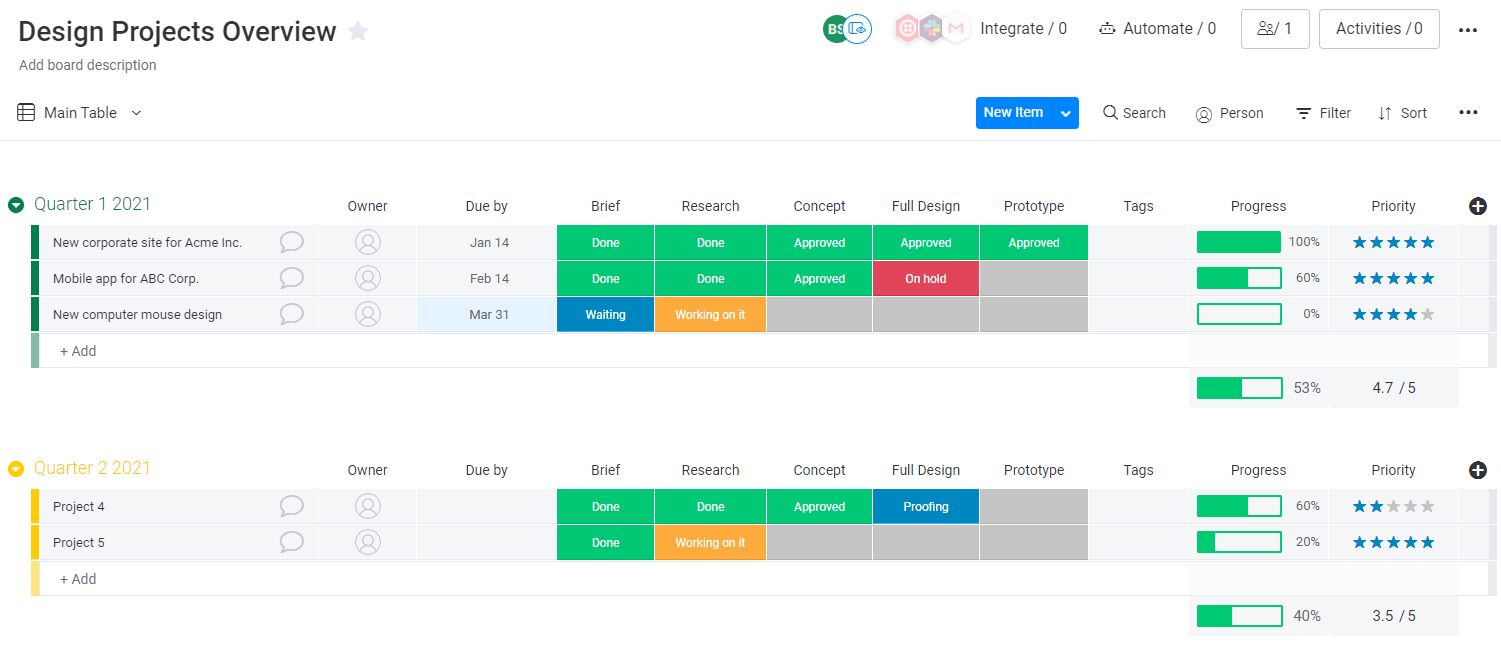
Standardize your unique design workflow with templates, boards, and deliverables.
The first step is to outline the overall workflow in different stages and standardize the process with deliverables, boards, and events.
For example, a brief stage can be initiated by identifying a problem and then instructing everyone to note their ideas before the idea review meeting.
With a concrete process, you can make sure all teams and employees respect and adhere to your company’s principles while designing new products.
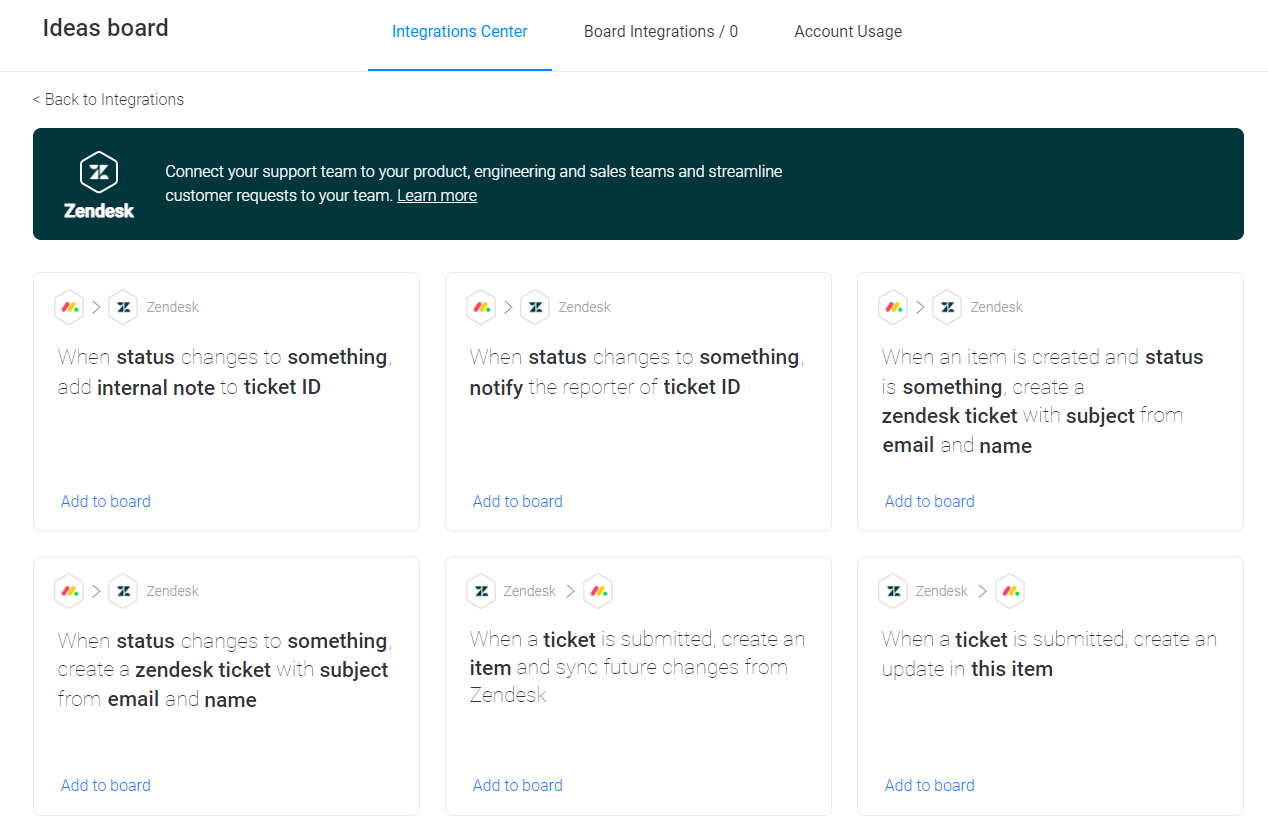
Democratize data and get customer insights from other departments with integrations.
Cross-functional collaboration across departments is essential for creating products that your customers love.
Companies that transition to a more cross-functional structure reap the rewards. 53% of companies report a significant improvement in productivity after the switch, and 21% a small improvement.
You can easily integrate monday.com with another platform, like Zendesk, and sync data from customer support interactions. That way, your sales, marketing, and design teams will always have access to the full picture.
And that’s only scratching the surface of what you can do with a single integration.
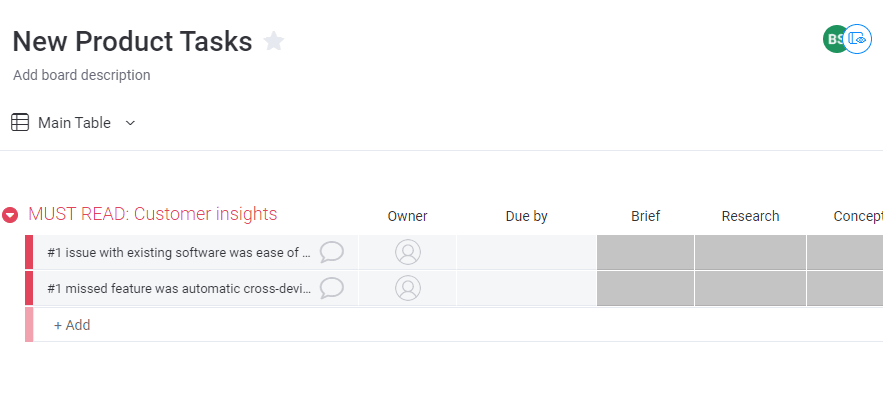
Put customer insights or feedback front-and-center in your development.
Of course, it’s not enough to just get access to data. You also need to make sure your teams do something with it.
Before starting on a new product, you can include crucial customer insights at the top of every board the product team will use.
That way, you can make sure everyone involved utilizes this advantage to speed up the process.
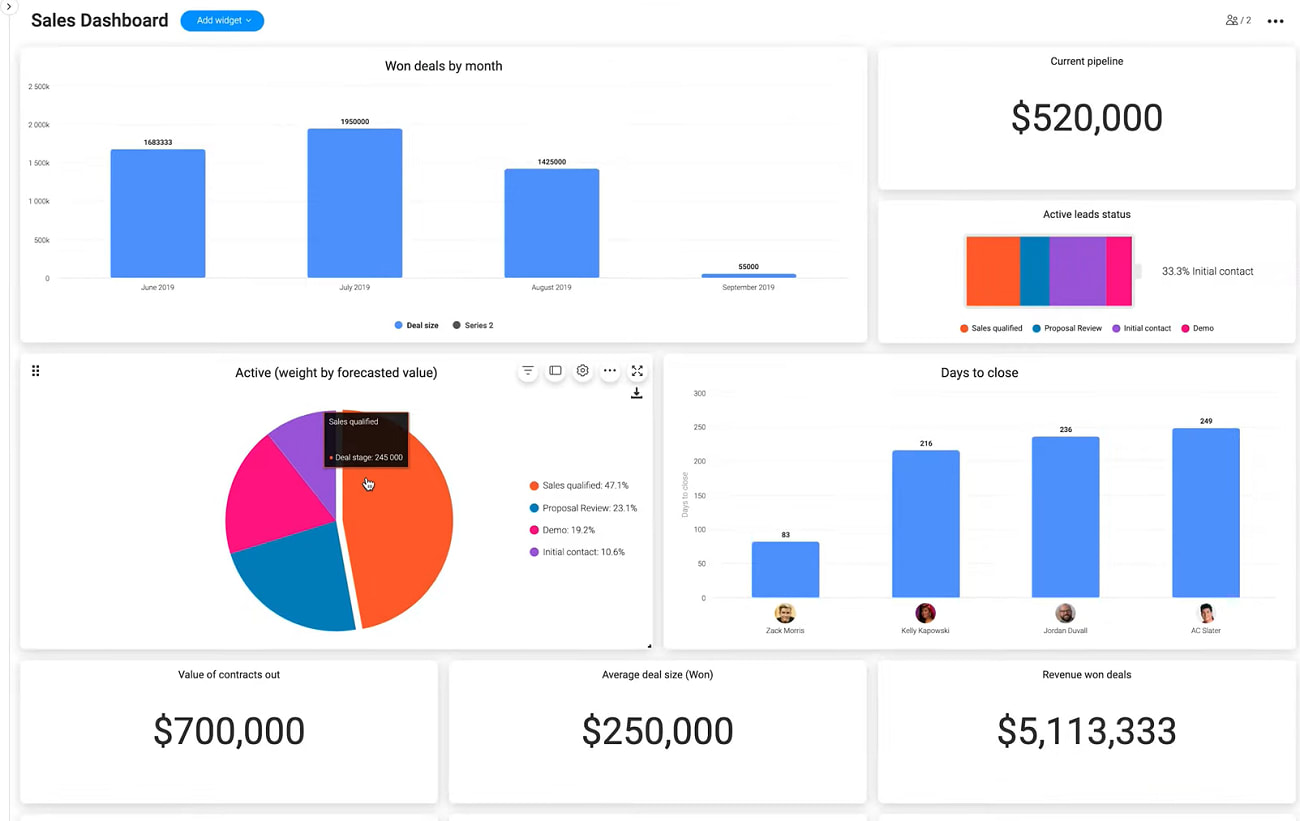
Monitor performance data from multiple sources with a custom dashboard.
With synched items through integrations, you can use monday.com to create a centralized dashboard for your business.
With custom widgets, you can monitor real-time data from marketing, customer support, CRM, and other apps.
Stay the course with your own design process.
It’s not easy to invent something new from scratch. The design process helps you break down large projects like new product development into logical stages.
The incremental steps help you stay focused on the end consumer and deliver a finished product that they’ll actually need and buy.
Use our design workflow template to start building your own process today.