A software developer, at heart, is a person who’s really good at solving problems.
Take away everything else, and that’s what you’re left with: a person who won’t settle for a solution that’s just “all right.”
But a software developer’s time is limited. They have to put their best work into apps that will reach the customer, so workflow problems often go unaddressed.
Until now.
With the rise of the low-code app movement, developers can fix holes in their workflows with much less effort. And they’re not the only people that benefit.
This article is your guide to exactly what low-code can do for you and how to get started.
What is a low-code app?
A low-code app is an app built using a low-code platform. Low-code platforms offer a framework where a professional developer can create apps in a fraction of the time traditional coding would require.
How is that possible? It’s all about the programming environment.
A programming environment is any software that allows developers to convert code into a finished program. Some are so simple that they look like text editors, while others come with additional features.
Any programming environment comes with a certain amount of abstractions.
At its core, any app is a long series of 0s and 1s. Computers think in binary code, but to write in binary code would take a human engineer an incredibly long time.
Abstractions in the programming environment allow developers to manipulate elements that represent machine code without having to get into the machine code itself.
These elements often take the form of automation via high-level ‘IF-THEN’ statements. For example, IF data is entered into one spreadsheet, THEN an automation kicks in and updates a related graph.
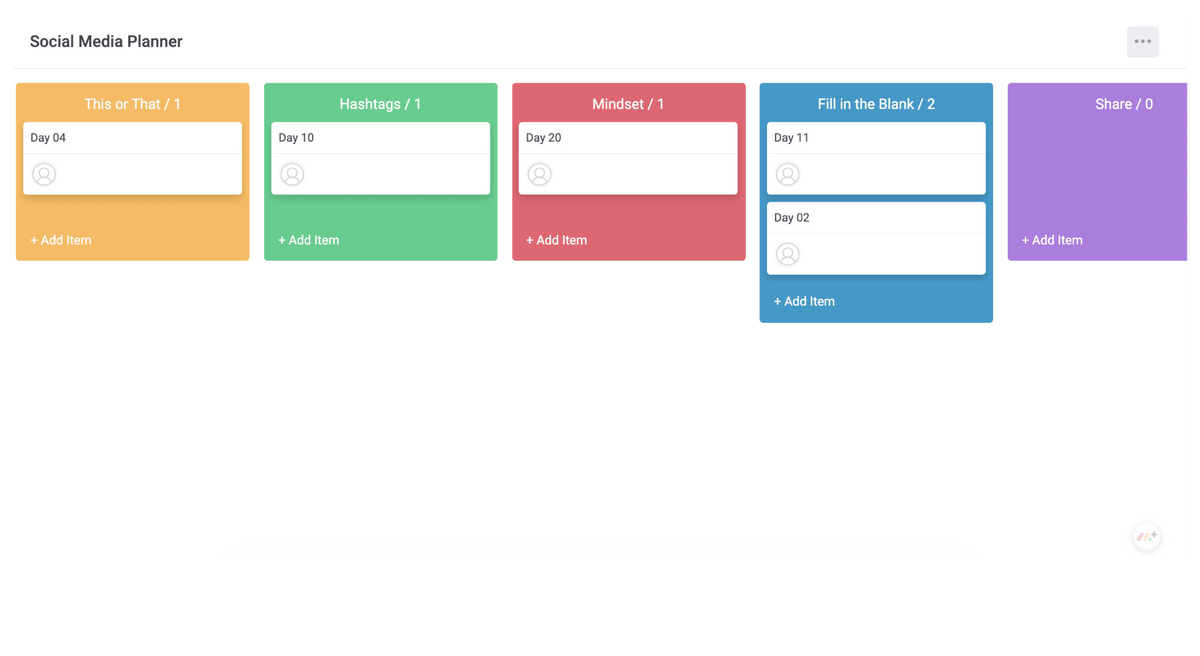
You can see this at work in monday.com templates like our social media planner. In the Kanban project management board below, moving cards automatically updates a connected timeline and calendar.

In traditional programming languages, the highest layer of abstraction is the code itself. A simple command line represents a far more complicated series of electrical commands than any human user ever sees.
A low-code application development platform just adds another layer of abstraction between the developer and the machine. Instead of writing all the code manually, the developer works with a visual user interface to skip much of the work normally associated with business application development.
Ever since the first Github repository was forked, most developers have reused code written by other engineers. Low-code application development makes code reuse easy by working with blocks of pre-written code represented by elements of the low-code interface.
The developer then uses their coding knowledge to fill in any gaps between the blocks.
A low-code app built with such an interface can be shared with other users of that interface, who can reuse its code in their own work. As an example, check out the monday.com apps marketplace.
What are the benefits of low-code apps?
In the intro, we talked about how software developers are incurable optimizers. They’re hardwired to try and make things better.
Good developers bring that mentality to everything they do: not just their products but also their work processes. When they see an inefficiency that’s costing the team resources, they want to build an app to fix it.
But focusing on internal processes takes time away from the customer-facing apps. Since the latter apps often bring in revenue directly, they usually have to come first.
Low-code application development lets your team build a custom-made business app without compromising your organization’s development resources.That’s the biggest benefit of any low-code app: it takes a fraction of the time to build. A software engineer can fit it in between their other tasks and still get the task done in less than a weeklong sprint.
But a shorter time to launch isn’t the only thing low-code apps have to offer.
Think back to the last time you tried a new piece of software at work. Did it run like a dream, seeming to anticipate everything you needed before you needed it? Or were there areas where you wished it could have fit your needs better?
Finding a perfect off-the-rack app on the first try is like catching lightning in a bottle. It’ll happen to most people once or twice in their career.
But with a low-code app built by your own team, you don’t have to wonder whether the features will fit what you need. You’ll know they will because you put them there yourself.
Gathering user requirements is as easy as walking down the hall or hopping on a Slack channel.
Then there’s the enormous, often-underrated benefit of integration. The more low-code apps you use that were built on the same app development platform, the better those apps will work together.
Soon, you don’t just have a handful of apps — you’ve got a whole Work OS at your fingertips.
What is the difference between low-code and no-code?
You’ll often see low-code and no-code development mentioned in the same breath.
It’s true that these 2 types of development often run on the same app development platform, as with monday.com. But they’re not interchangeable.
We lay out the differences in detail in our low-code vs. no-code article, but if you don’t have time to click over, here’s a quick refresher.
Low-code development is marketed at developers. It requires coding knowledge. Without knowing a programming language, you won’t be able to integrate code blocks into the app you want.
This makes low-code platforms less accessible but more powerful. A good low-code platform can do almost anything that traditional coding can.
No-code development is aimed at non-developers. It turns them into “citizen developers” by giving them some of the development ability of a trained coder.
But no-code isn’t as flexible as low-code. Its purpose is the breadth, not depth.
In summary: no-code helps non-developers build simple apps, while low-code saves developers time as they build more complex apps.
How can you build a low-code app?
In this section, we’ll introduce you to the monday.com app development framework, our favorite low-code app maker.
The monday.com framework allows any developer to build both private apps — exclusive to your team’s account — and public apps — available on the app marketplace.
Follow these steps, and before long, low-code will feel as natural as traditional coding — and a lot faster.
1. Develop your idea
First things first: you need to know what you’re building.
If you’re thinking about building a low-code app, there must be a problem you want to solve. Maybe you’ve tried other solutions for this problem, and none of them have worked.
Start by brainstorming your perfect solution. Think about what your ideal low-code app would be able to do.
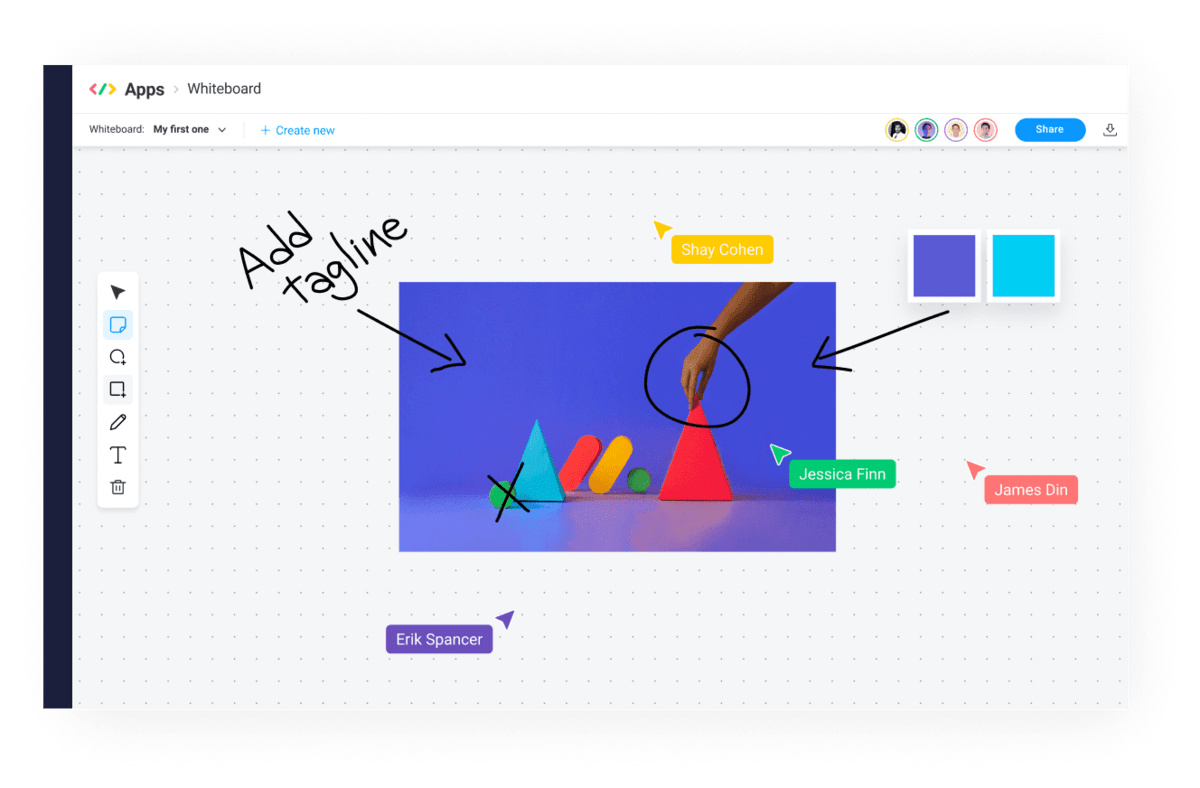
The monday.com interactive whiteboard is both a tool and an example. We built it so asynchronous teams could generate ideas with the same energy as a group of people in one room.

This whiteboard was originally born because our distributed teams found that the usual collaboration software didn’t help fire their imaginations.
We saw a need and built for it — and now you can use it to do the same.
2. Start with an existing feature
After signing up for a monday.com account, use the “Developers” section to create a new app.
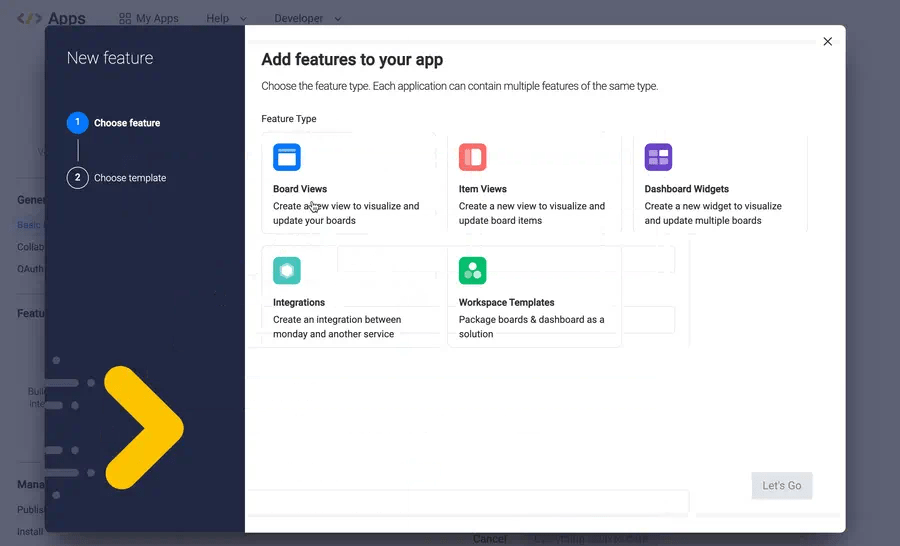
Your next step is to choose what existing feature you want your app to be based on. You have several options:

As you can see in the screenshot, your low-code app can start as either a dashboard, known as a Board View, a single item, known as an Item View, or a system of related dashboards.
You can also build a custom app integration or choose an app template to start from.
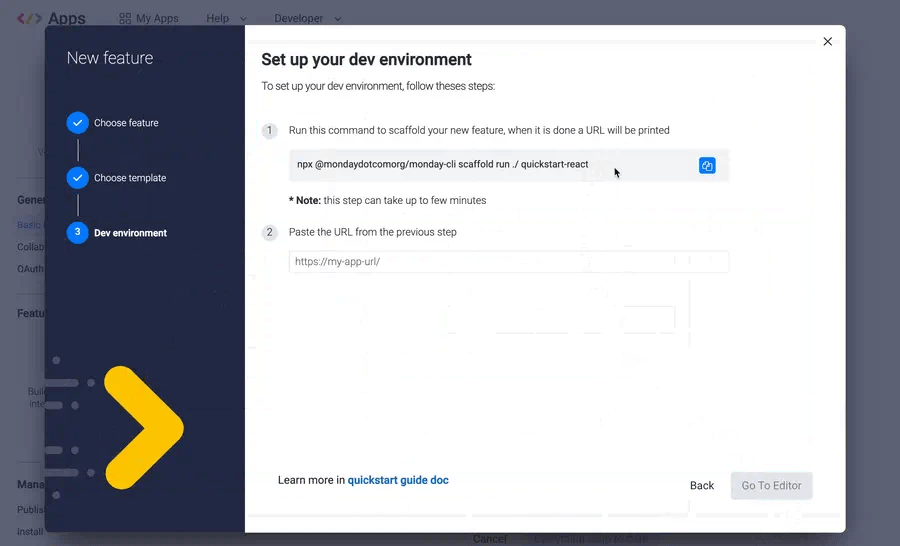
3. Create your development environment
After giving your app a name so you can find it later, it’s time to integrate monday.com with your preferred development environment.

We have native integrations with many of the most popular environments. But if there isn’t a native integration with your favorite, you can create it via Zapier.
4. Write the code for your app
Now it’s time for the meat-and-potatoes work. Use your development environment to transform the existing elements into the app your team wants.
Remember that monday.com has already done most of the work for you. All you need to do is edit the code until it matches your brainstorming and design.
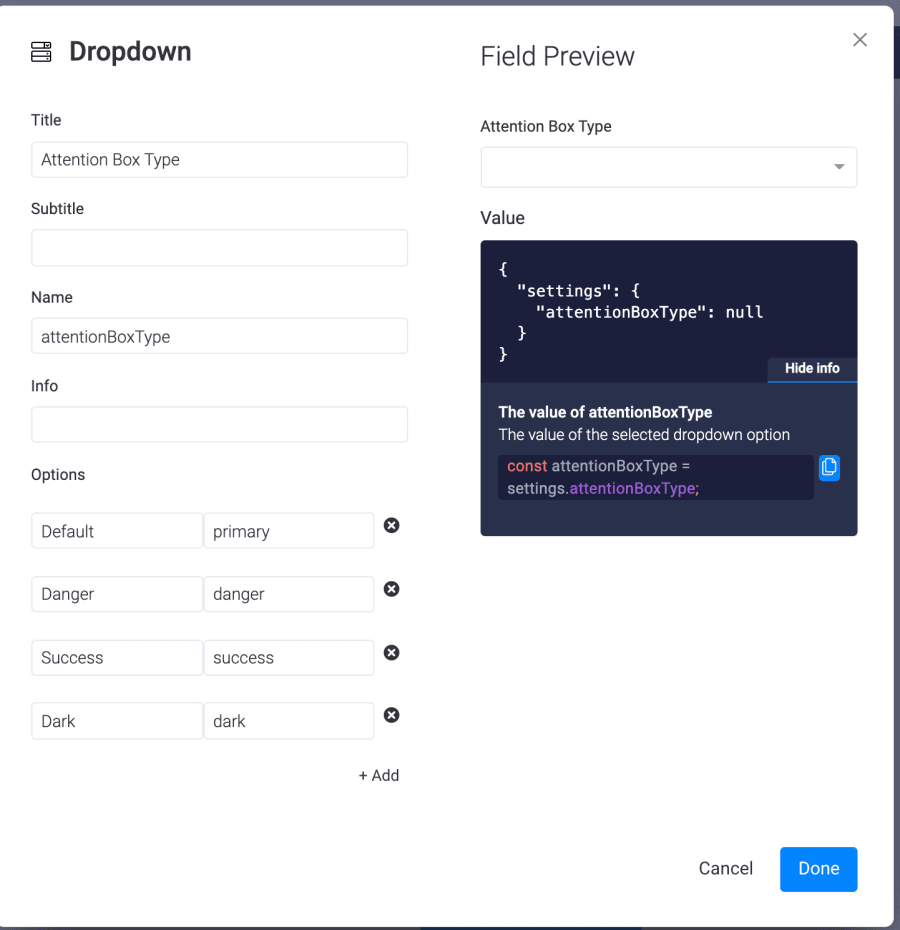
5. Customize the app using our design system
Of course, it wouldn’t be a low-code app if you had to do all the editing yourself. Our design system helps you add interactive elements to your app.

With the design system, you can add new fixed elements, as well as elements that can be toggled by another business user. Your options include text boxes, dropdown menus, customizable fields, and more.
6. Share the app once you’re finished
If you think others could get something out of the app you’ve just built, submit it to the apps marketplace.
Every monday.com user will be able to try it out for themselves. Developers can also use individual features as code blocks for their own apps.
Build your first low-code app
We designed our apps framework to be a complete low-code app builder. It puts all the potential of the low-code movement at your fingertips.
When you’re ready to unlock the true power of low-code app creation, get a monday.com developer account and start experimenting today.

