There was a time when everybody thought the only way to build an app was to write the code yourself, line by line.
When the first no-code tool appeared, people assumed it could never match the power of manual coding.
However, no-code is constantly improving. Today’s no-code apps let citizen developers work with all the precision of a trained engineer.
It won’t be long before no-code development has another name: software development.
But the world is still evolving, and some no-code apps are better than others. This article will serve as your guide to the no-code universe.
What are no-code apps?
There are 2 ways to understand the phrase “no-code app.” First, it’s a platform that allows users to build their own apps without any specialized technical knowledge. Second, it’s also the app that you build using that platform.
The best way to understand the significance of no-code apps is to go back to the early history of computing.
The earliest computers had no user interfaces. The only way to operate them was to enter commands directly. Nobody who wasn’t a professional engineer could do it.
Then the first graphical user interfaces came along. Computers acquired desktops, menus, icons, apps, and other elements we take for granted today.
With that sea change, computers could become truly personal, taking their reach beyond their limited initial user base. That, in turn, created the technological world we know today.
No-code apps represent the same process, with visual interfaces arising to replace traditional code. But instead of merely using software, no-code apps give you the power to create it.
Instead of writing code line by line, no-code apps manage the process with a set of controls that’ll be intuitive to any computer-literate person. If you’ve ever used Excel, Photoshop, or a WYSIWYG website builder, you can use a no-code app builder.
The code is still there, but you don’t work with it directly. Instead, the interface “represents” it for you, handling the base-level tasks so you can concentrate on the app you want to build.
As with the transition from command lines to GUIs on personal computers, there are trade-offs. When you work at a higher level, you sacrifice a little versatility and power. You won’t be able to do as much as you could working directly with the code.
But you can do a lot more than you could have before.
Imagine you need an app for a business process you do every day. Before no-code apps, your only option was to hope somebody invented an app remotely similar to what you needed.
With a no-code app, you can create the perfect solution for yourself.
It won’t look or act exactly like the apps you may be used to, but it’ll function the same — and fit your working style a lot better.
How is no-code app creation different from low-code?
It’s all in the target audience. No-code is aimed at non-developers, while low-code is for developers.
No-code strives to be just that: an app builder that lets you create your app from start to finish without writing a single command, colon, or backslash.
No-code software understands that learning to code is a time-consuming, resource-intensive process. It takes special education and years of practice.
People who bring other skills to the table may not have the time to build an extensive knowledge base in coding. No-code is for them.
Low-code development has a different objective altogether. It’s about removing busy work from the lives of software developers.
Before low-code development, IT engineers would often be asked to build custom solutions for teams whose off-the-shelf software wasn’t getting the job done. It ate up a large portion of their time.
Low-code app builders let them build custom apps much faster by reusing blocks of code written by other developers.
It’s a lot faster than traditional software development, but you still need to know some code to fill the gaps between the blocks. There’s a higher barrier to entry than with a no-code development platform.
Some platforms, such as monday.com, can be both no-code and low-code. monday.com’s templates and apps are geared toward the non-developer or citizen developer, while its app development framework is a low-code platform that developers can use.
What should you look for in no-code app software?
When no-code application development was in its infancy, users didn’t have much to choose from. There was Excel, WordPress, Shopify…and that was about it.
Today, there’s a much wider selection — so wide that users now have the opposite problem. How do you know which no-code software to choose?
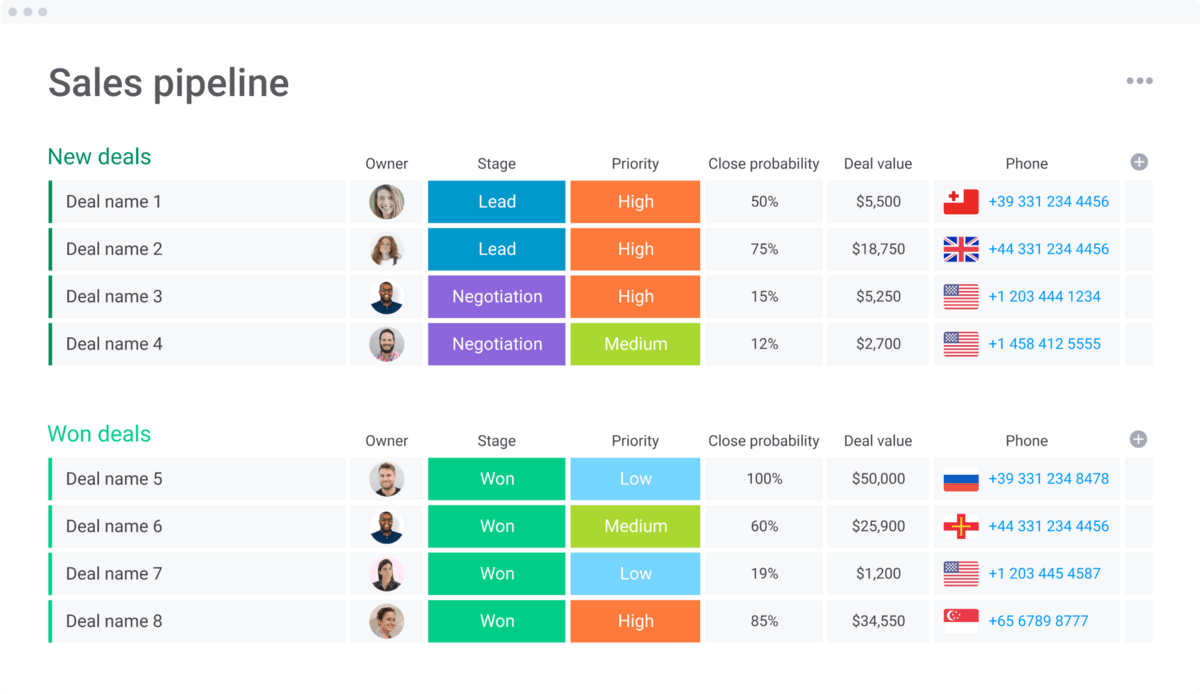
We make no secret of our belief that monday.com is the best no-code app on the market. Through our CRM template, we’ll illustrate what good no-code apps should look like.
First, remember what no-code apps are for. They should make it possible for everybody to build custom apps, saving time and money. Every good feature stems from that goal.
Let’s take a closer look at different features you should look for in no-code app software.
Starting templates
Your no-code app builder shouldn’t force you to start building your apps from scratch. There should be pre-built templates you can start with — customizing them is much easier than staring at a blank page.

monday.com no-code apps start with a template like our CRM framework above. You can customize any field or column on that table until it looks exactly the way you want.
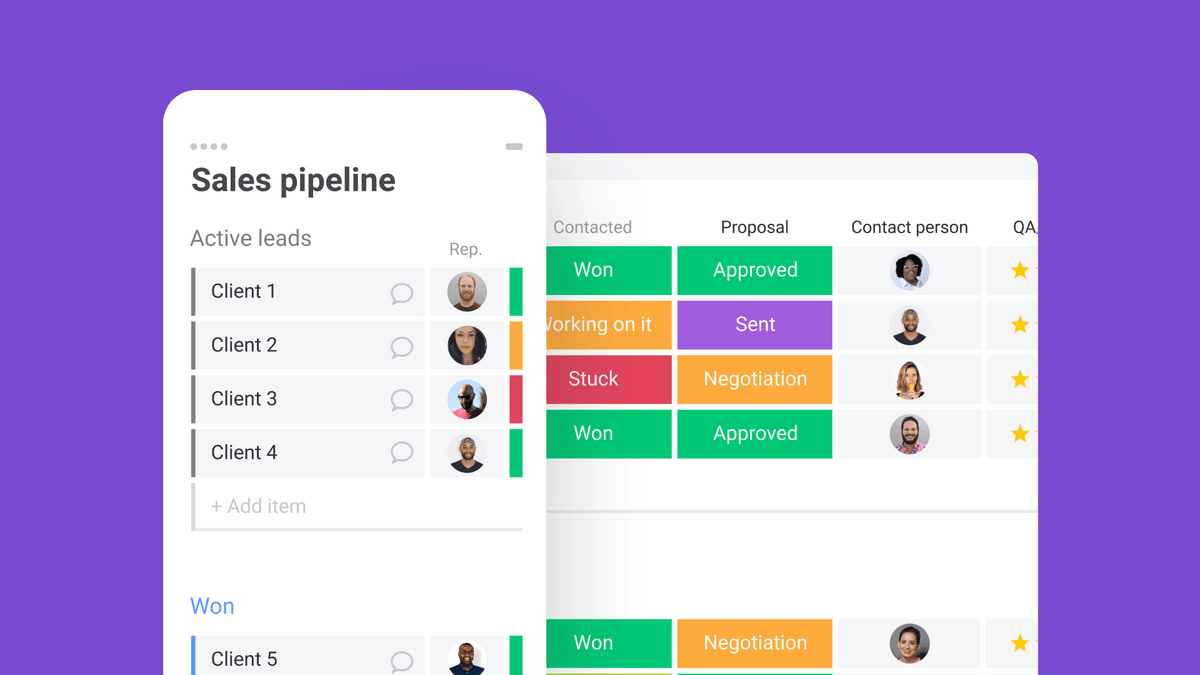
Visual development interface
Instead of endless lines of text code, no-code apps work visually with simple drag-and-drop controls.

The screenshot above shows the mobile interface of our CRM template. If you start out on a desktop, you can build the exact dashboard you want by dragging elements around the editor.
If it doesn’t look good on mobile, you can edit it there, too. It’s that easy.
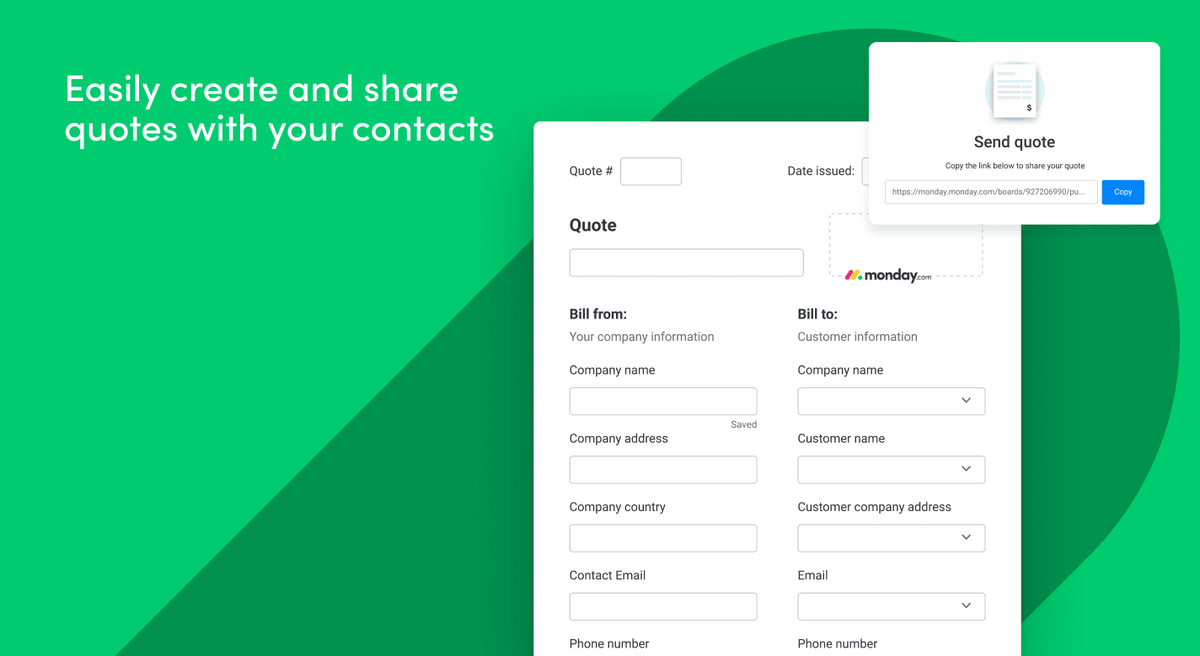
Built-in automations
No-code apps don’t stop at one page. A true app means multiple views and tables interacting with each other automatically.

One automation that comes standard on the monday.com CRM template is a shareable form. You can edit the form and send it to your customers.
When they fill it in, the information automatically populates your database — without you having to lift a finger.
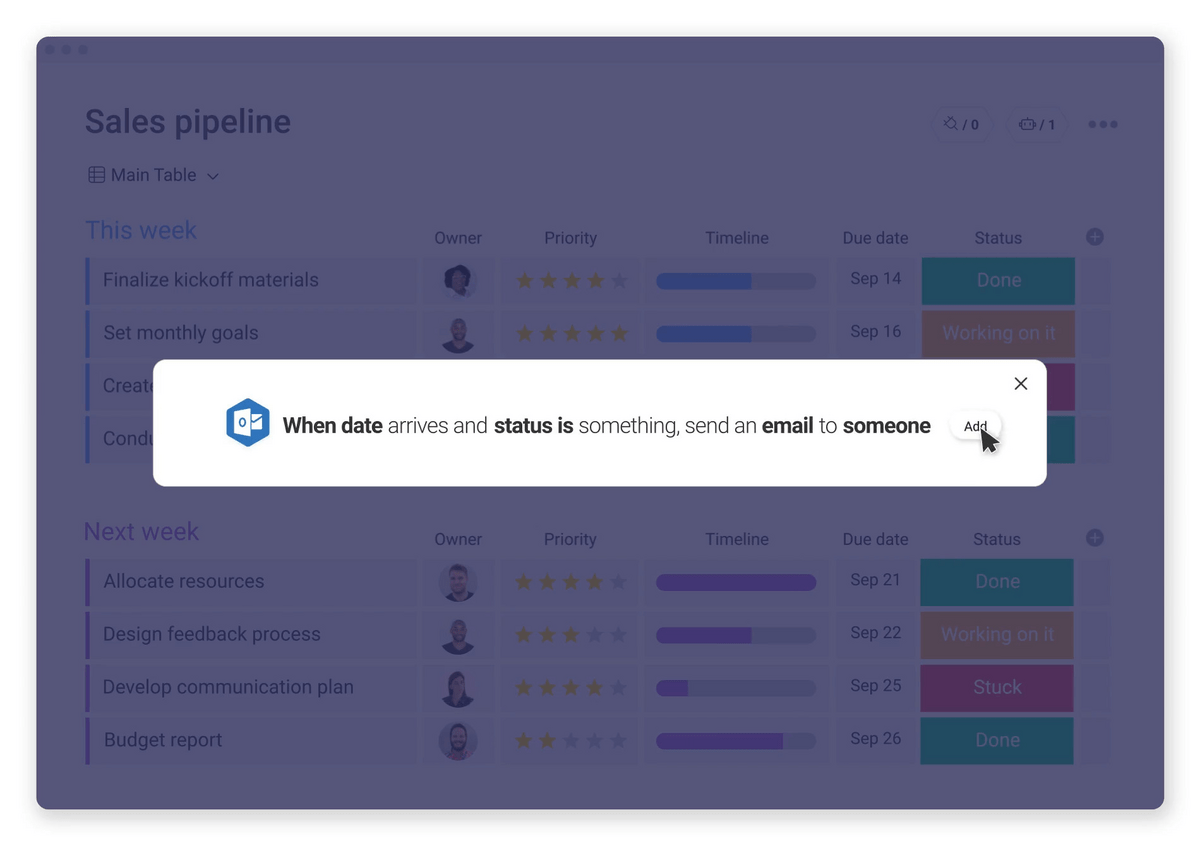
Native integrations
It’s important for your no-code app to integrate with outside platforms. These integrations should be as easy as the automations within your no-code software.
In the screenshot above, a user is integrating their monday.com CRM with Outlook. Integrations transform your no-code solution from a siloed app into a full time-saving workflow.
What are some no-code app examples?
In the last section, we illustrated the traits of the best no-code apps using a single monday.com template. Now, we’d like to widen our gaze.
The following 4 apps were built using monday.com by teams that didn’t have a single software engineer. We’ll show you how each one became the ideal solution for that team’s use case without any coding whatsoever.
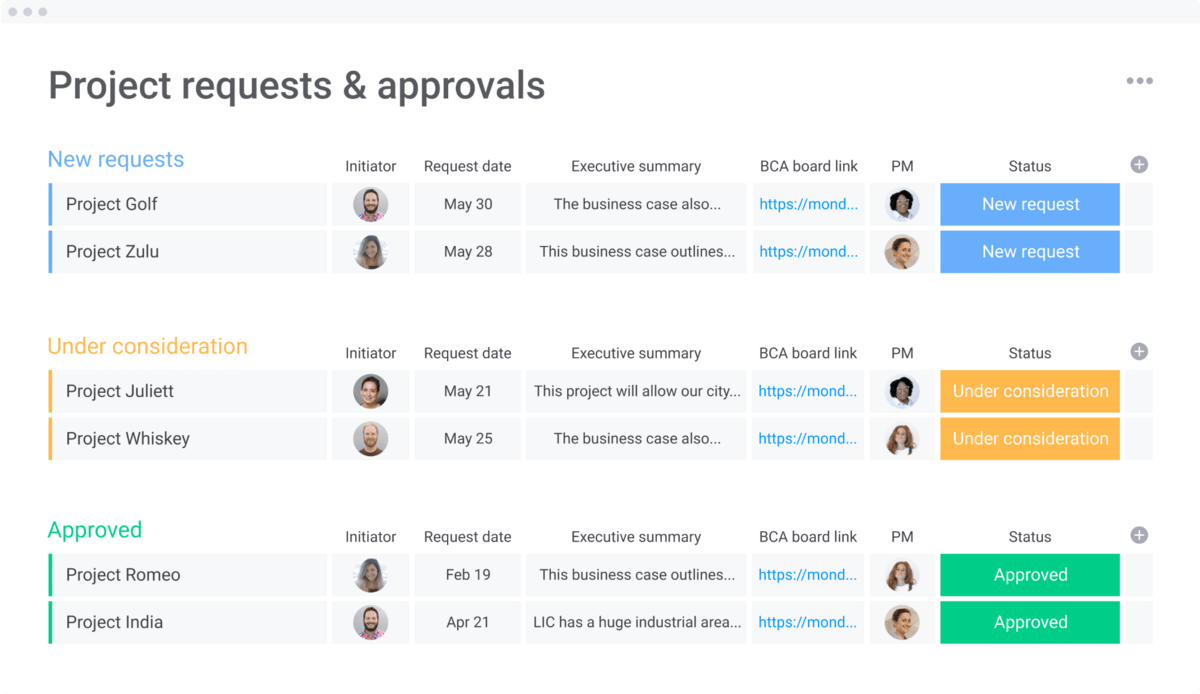
1. Project approval manager
Our first case study is a project team for an urban government whose tasks required a rigorous approval process. Individual contributors were waiting days for approvals because decision-makers didn’t know they were in the pipeline.
They had off-the-rack enterprise applications to track requests and approvals, but they were full of gaps. On the one hand, not everybody on the team was trained to use them. On another, they didn’t have enough space for the specialized information the team needed to attach to each request.

So they turned to the monday.com project requests and approvals template.
There weren’t any software engineers on the team, so they relied on monday.com’s no-code application development to build what they needed. It was easy for them to add columns and custom fields.
Integration with the city government’s email client was also fast and smooth. Top officials could get alerts right away when something was awaiting their approval. In the long run, the urban planners saved weeks of delay each year.
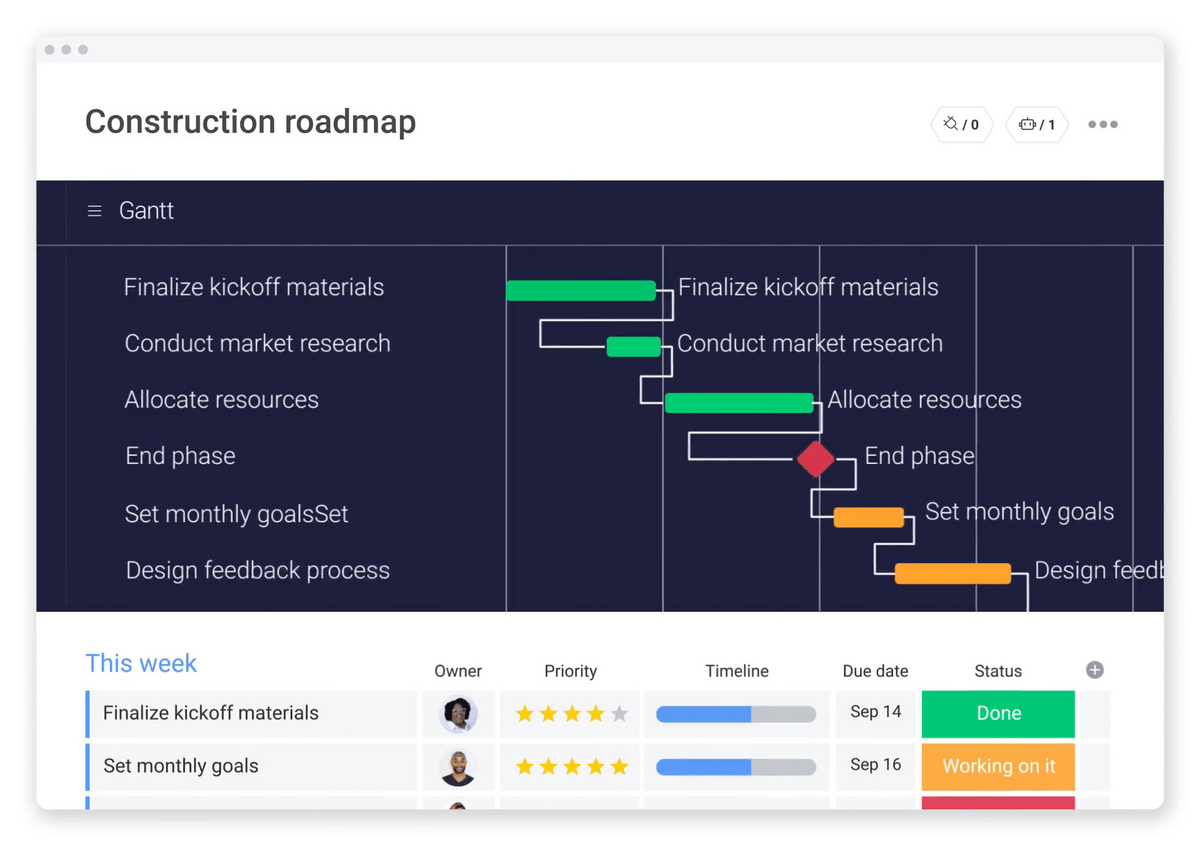
2. Central construction dashboard
For our next example, let’s leave the planning office and visit a construction team on the ground.
The team’s lead contractor was having a problem. All the software they could find for monitoring their projects was expensive, and nobody on their team was trained to use it.
So, the lead contractor wanted to build their own but didn’t have the time to learn to code. Without decent automations, manually updating data was keeping them away from the job site.

Their answer was the monday.com general contractor solution template. Thanks to automations and integrations, it could serve as a knowledge center for the entire construction company.
For example, adding dates to the table updated the Gantt timeline in the screenshot above. Anytime a stakeholder wanted to know where the project stood, the contractor could share the timeline with them.
Client satisfaction shot up, and the lead contractor was able to spend more time on the job instead of manually entering data.
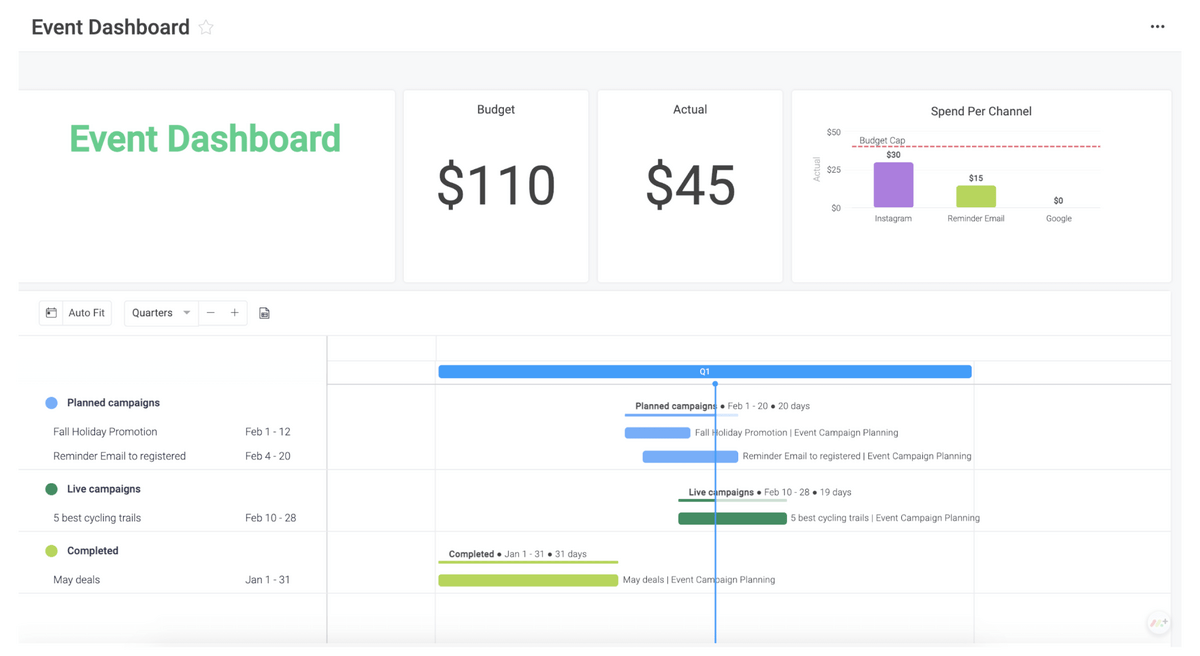
3. Event planning center
Our next subject is a firm that runs marketing events on behalf of their clients. They were using basic spreadsheets to keep track of events, preparation, guest lists, and budgeting.
As they scaled, that solution quickly became untenable. Handling RSVPs required hours of manual data entry. Expenditures fell through the cracks, leading the team to go over budget one quarter.

They turned to monday.com for a solution that wouldn’t eat up too much time and found our event planning template.
Working alone, a citizen developer on the team took a morning to build the dashboard you can see above. It combines the event list and budget into a single one-look nerve center.
The same team member created an RSVP form and linked it to objects in the main dashboard, eliminating his least favorite task.
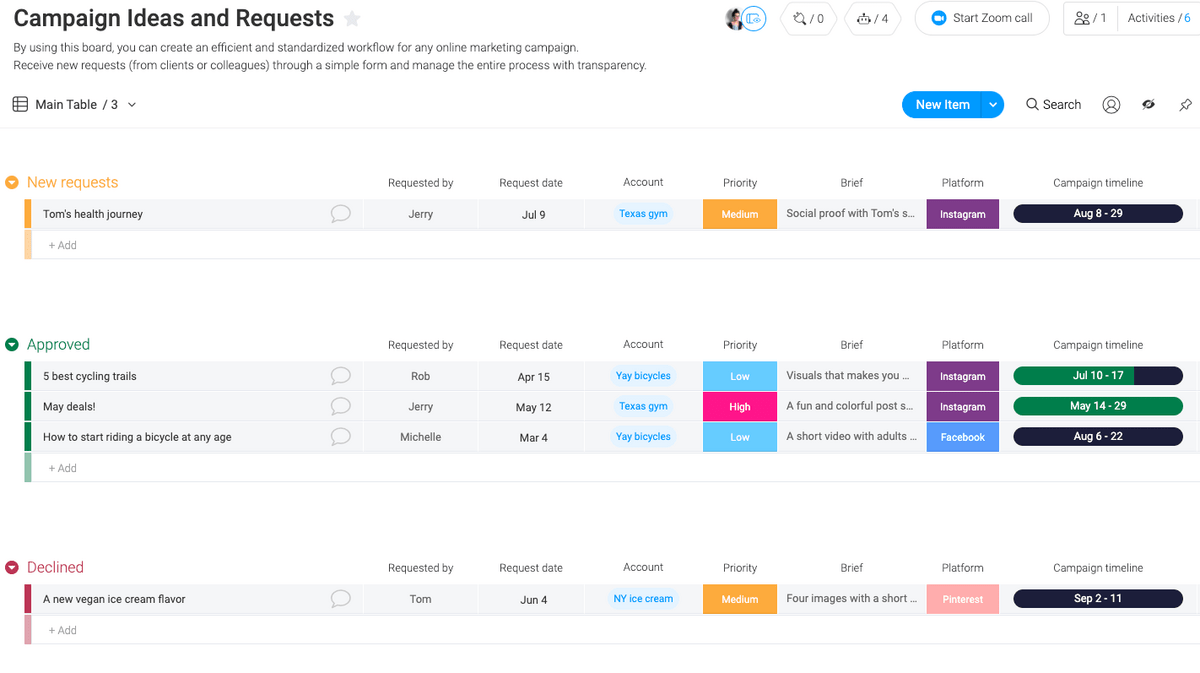
4. Ad campaign manager
Marketing teams are an especially good match for monday.com, thanks to our powerful campaign planning template.

One marketing team created the table above to keep track of all their campaign content. Each article was tagged to its owner, client, brief, platform, and more.
They could even use the database to track how well each article was performing, giving them valuable information for upcoming campaigns.
Are no-code apps in your future?
All the no-code apps in this article were perfect for the teams that built them. They couldn’t find the solution they needed, so they found the tools to build it themselves.
When you work with monday.com, you might find the no-code apps you build don’t look exactly like these. That’s good! Flexibility is the beauty of no-code.
It’s not just about saving time and money. It’s also about being able to adapt to whatever comes down the pipe.
If that sounds like exactly what you need, schedule a monday.com demo today.
 Get started
Get started

