Coders are the wizards of our world.
A wizard is someone who can use a mysterious language to do things the rest of us couldn’t dream of. Sounds like a software engineer to us.
But if you don’t have the resources to study programming in detail, are you doomed to life as a mortal?
Not at all. There’s hope to be found in no-code development.
No-code development lets you build complex apps without knowing a line of code.
In this article, you’ll understand all the ways no-code development can be a powerful, accessible tool that will turn you into a citizen developer.
What is no-code development?
Traditional programming involves lines of written characters, with each one dependent on all the others. It takes a lot of skill and training to know what to write. If the coder makes a single misstep, the whole program can fail spectacularly.
Before no-code development, that was the only way to write an app. You had to start from the ground up and make something out of absolutely nothing.
Unless the app you were building would be your primary source of profit, it was impossible to justify the effort.
Time spent coding an app for internal use only was wasted. Business owners relied on imperfect, hacked-together solutions instead.
No-code development changed all that by taking a completely different approach to building apps. Instead of lines of code, a no-code builder lets you piece your app together through a visual interface.
You can use a no-code platform to create an app without writing a single line of code.
Let’s use monday.com as an example of how this works.
Suppose you want to build an app that will track A/B testing from your marketing campaigns. You need to tell at a glance what tests you have running and where information is coming from.
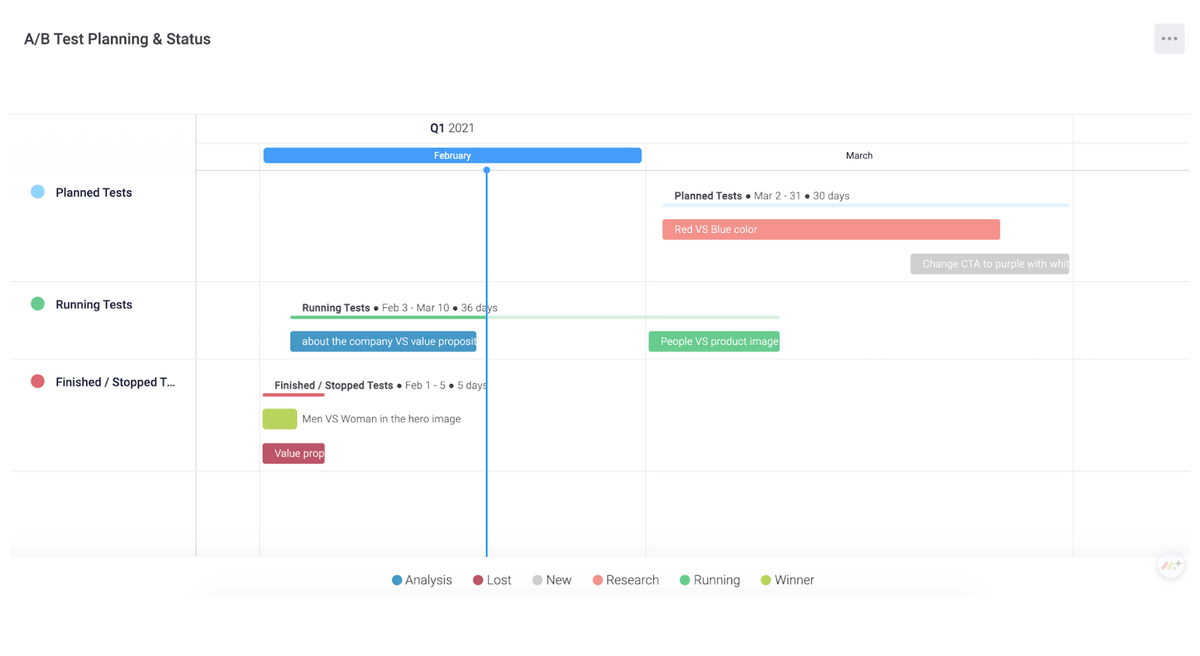
You might start by using a pre-made monday.com template to build something that looks like this:

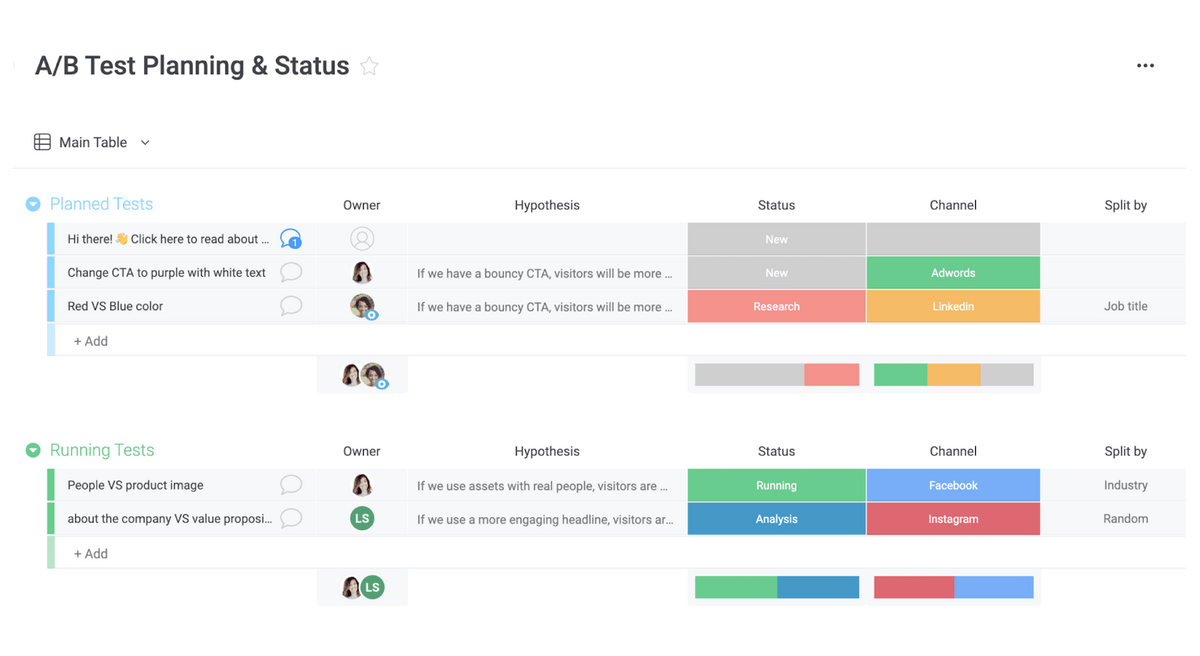
But you want that information to be easier to read, so you have it feed automatically into a table.

Changing the timeline or the table automatically updates the other. If you want to run a new test, you can add it to the table, and it’ll appear on the timeline.
It doesn’t end there.
You can integrate your new app with your email and social media accounts, so any responses to your ads immediately improve your data. Before you know it, you’ve built a functioning app.
No-code development is the next logical evolution in coding technology.
Early programming languages were low-level assembly languages, just a step above the binary code that only machines can read. Modern languages found more efficient ways to interface with assembly languages.
No-code is still based on written code, but it’s all been written for you already. As the end-user, you manipulate the pre-written code with the graphical user interface, “writing” the app you want through the choices you make.
To put it another way: coding is like molding a model out of plastic. No-code development is more like building something out of a bucket of Lego bricks. Still plastic, but you don’t have to cast and shape it yourself.
Before we move on, it’s important to distinguish no-code development from low-code development.
No-code is just what it says. A no-code builder should not require the end-user to know any code. No-code platforms are targeted at non-technical customers.
Low-code demands some knowledge of coding. These platforms aim at a more technical audience. Their purpose is to help professional developers build apps faster than they could otherwise.
Low-code platforms offer a bit more flexibility at the cost of accessibility. If you don’t know any code, you won’t be able to use them to their full potential. Look for a no-code platform instead.
What is the history of no-code development?
The very first no-code app builder is a program everybody knows about — and it’s older than you might believe.
Microsoft Excel, launched in 1985, could be considered the world’s first no-code app builder.
The core of application development is automation. You take a manual process and build an app to do it for you in a faster, more convenient fashion.
From the very beginning, Excel users could automate connections between cells. For example, if you put a price in one cell, you can build formulas to have Excel add the sales tax in another. Then you’ve got yourself an app.
Excel also pioneered macros, with which a few keystrokes can stand in for a much more involved process. Users who built macros were adding new code into their Excel programs without writing it themselves — and no-code was born.
While Excel broke a lot of new ground, it still wasn’t accessible to all non-technical users. Its moment wouldn’t come until 2003, with the debut of WordPress.
WordPress was the first no-code platform for developing websites.
Now that ordinary people could build web pages without a professional developer, the number of high-quality personal and small business sites exploded.
Shopify followed WordPress in 2004, making no-code development into a highly profitable industry.
In the years since, a huge variety of no-code platforms have descended from those 3 initial products. Without knowing any code, users can set up integrations between disparate platforms, automate menial data entry processes, and build unique workflows.
There are so many no-code apps on the market that many people describe it as a full-on movement.
The latest trend is so-called “second-order” no-code platforms. These take data stored across several no-code platforms and build apps without you having to dig into each platform directly.
What are the benefits of no-code development?
At this point, we’d like to take a quick detour to address a question we hear a lot from software developers.
They often want to know: “is no-code going to put me out of a job?”
It’s a legitimate question — everyone wants to keep their job — but there’s nothing to fear.
No-code development and code-based software engineering apply to completely different use cases.Developers will always be needed to build apps beyond the boundaries of what’s currently possible. Those who know code can expand what the human race can do with software.
No-code apps play a different role. They expand the capabilities of non-technical people who are experts in other areas of the business.
In fact, they’re a net benefit to coders, helping them avoid rote, menial work. Yes, software developers can enjoy the benefits of no-code development too.
Now that we have a general idea of the use cases of no-code development, let’s go into more detail about what it can do for the average user.
What are no-code development use cases?
To understand use cases, it helps to get specific. First, let’s imagine some general categories where no-code development is useful.
Using a no-code app builder, a marketing team could track campaigns, see the results of A/B tests at a glance, or divert incoming creative requests to the people who can handle them.
A sales team could automate the process of reaching out to cold leads, build a single dashboard to manage the whole customer life cycle, or set up an integration with the marketing or customer success teams.

An IT team could build an app to streamline the process of opening tickets or help facilities managers automate inventory tracking.
A software development team could build a synchronized sprint planning timeline that ensures nobody is ever confused about what they’re supposed to be doing.
Note that there’s almost certainly a pre-built app for each of these cases that could do the job — sometimes several.
But that app wasn’t handcrafted for this team. It could never fit a team’s specific needs as well as an app built by people on that team.
It’s like a tailored suit versus one off the rack. Anybody who’s worn one can tell the difference right away.
Thanks to no-code development, this level of customization is now accessible to teams without a developer onboard.
What are examples of no-code development?
If you still aren’t convinced of the difference that building your own app can make, check out the examples below. Each one is a powerful tool enabled by the monday.com no-code development platform.
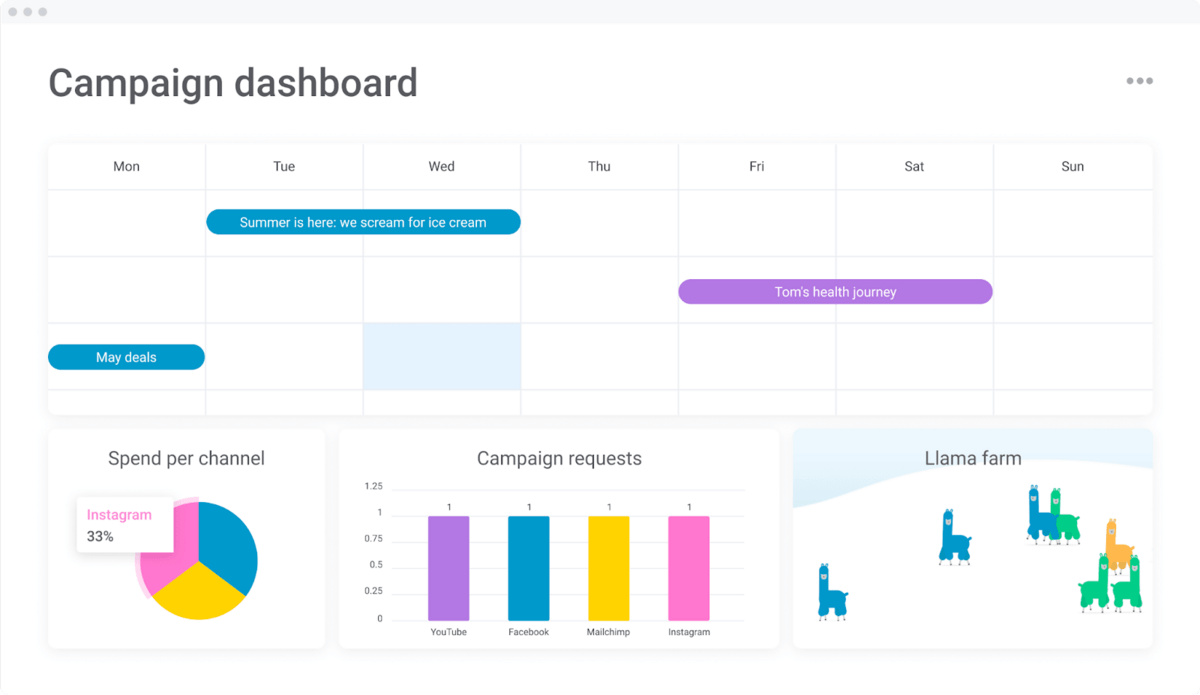
Marketing campaign planner
This dashboard app is based on the monday.com powerful campaign planning template.

The dashboard pulls information from a linked table, which holds information on timelines, milestones, priorities, owners, statuses, and related files.
The table is the heart of the no-code app. Users can customize it by adding columns and augmenting it with views like Kanban, Gantt, timeline, workload viewer, etc.
The marketing team that built this app needed a single source of truth for their marketing campaigns. Through automations and integrations, they built a tool that met every one of their needs without any superfluous functionality.
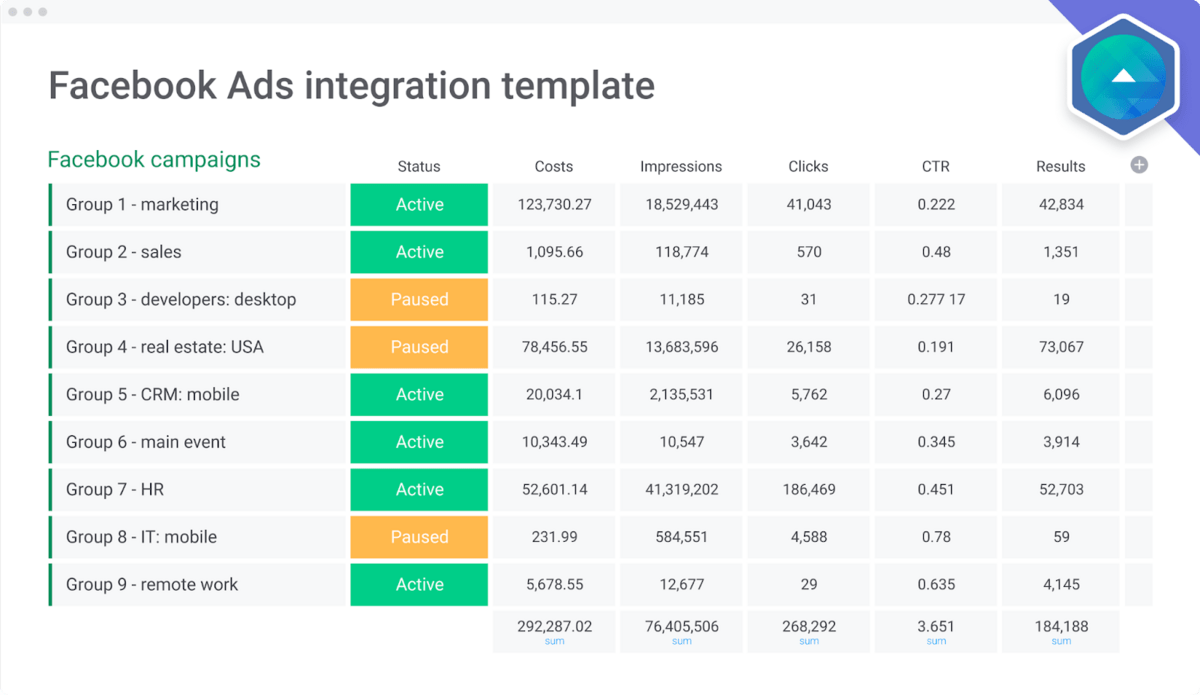
Social media ad manager
This app is based on the monday.com Facebook ads integration template.

The marketing team that built this app was looking to keep track of several different types of Facebook marketing campaigns.
They added columns that showed how often each ad was clicked and calculated the clickthrough rate automatically.
Other views visually demonstrate the costs and benefits of each campaign, making it easy to make quick decisions.
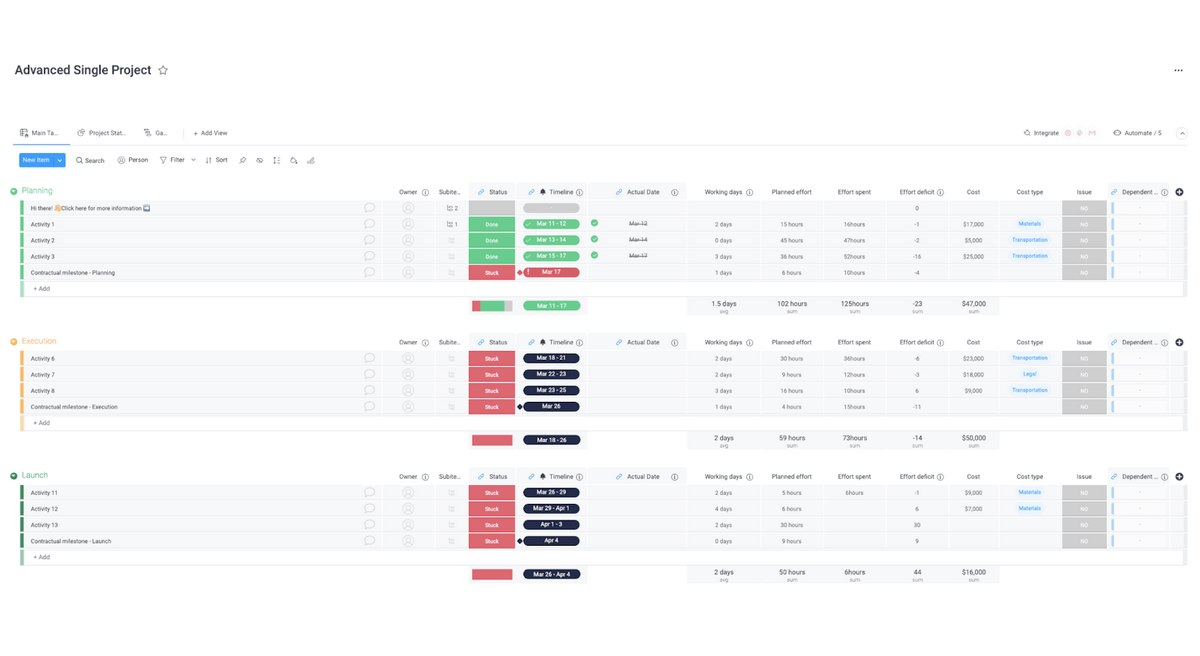
Project management app
This app is based on the monday.com advanced single project template.

As you can see from the table above, the project team has exceptionally complex needs. Their app includes a large number of custom columns, views, and integrations.
In particular, the project manager wanted to quantify effort. They wanted to know how much time each activity was expected to take, how much it actually took, and what the cost was.
All that information helped them figure out ways to reduce the effort deficit.
No-code development came in handy here because of the unusual size and complexity of the project. Getting an entirely new app for a single project didn’t make sense, so the team built their own solution instead.
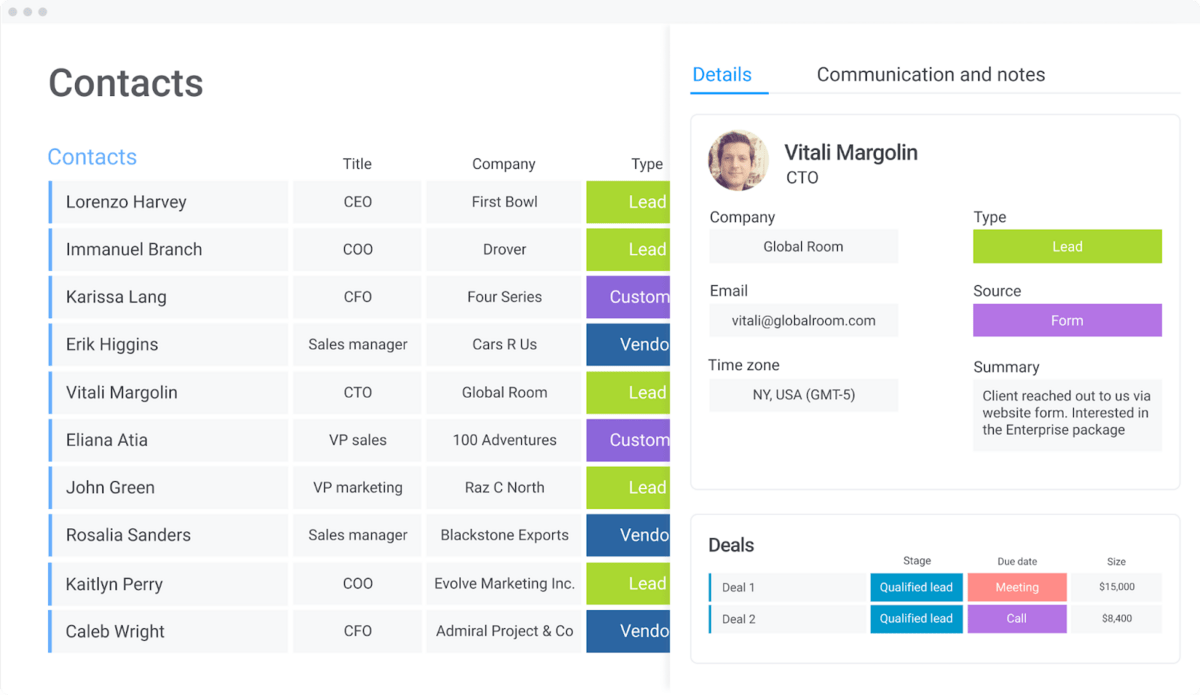
Contact manager
This app is based on the monday.com contacts template.

It was built by a single member of a sales team who was tired of storing their contacts in multiple unsynced apps.
They integrated it with their email app so that anybody who contacted them at a work address was automatically added to their contacts database.
They also customized columns so they could sort contacts by status and position in the sales funnel.
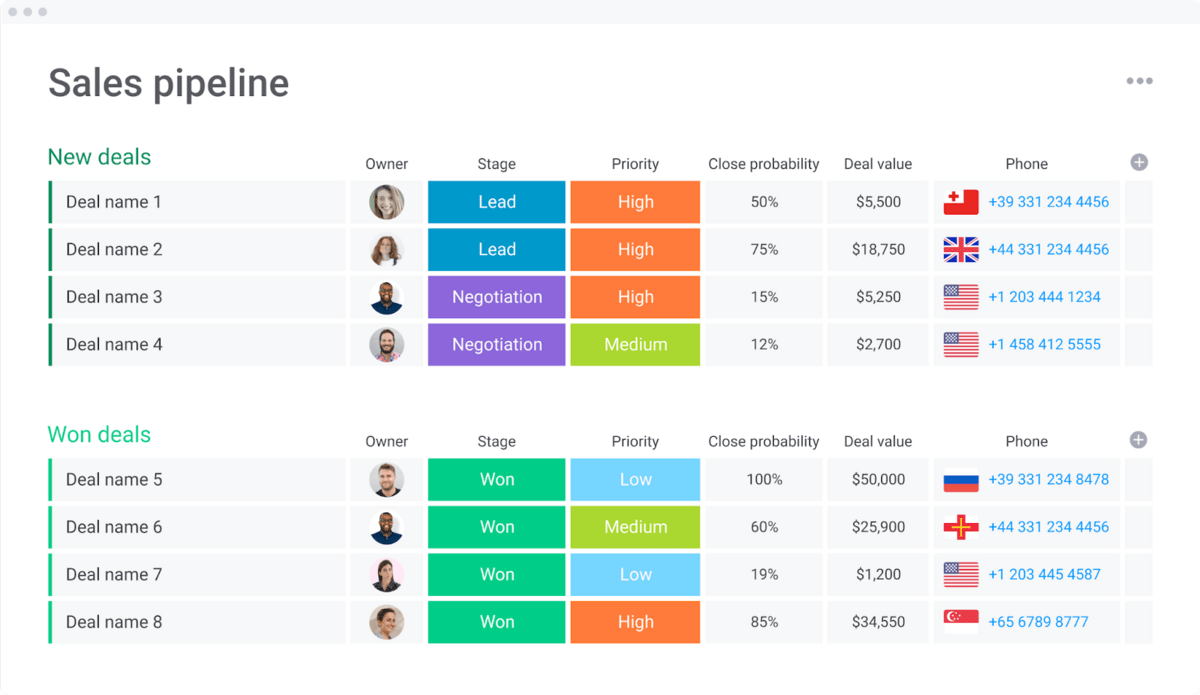
CRM
This app is based on the monday.com CRM template.

A sales team leader built this app. They were seeing too many deals fall through because the team couldn’t keep track of them effectively.
They customized this app to do more than just provide accurate information on deals in progress.
It also shares an evaluation of the deal’s potential to close, along with the value of success.
Another dashboard processes these qualitative evaluations in real-time, showing the team where they should concentrate their efforts this quarter.
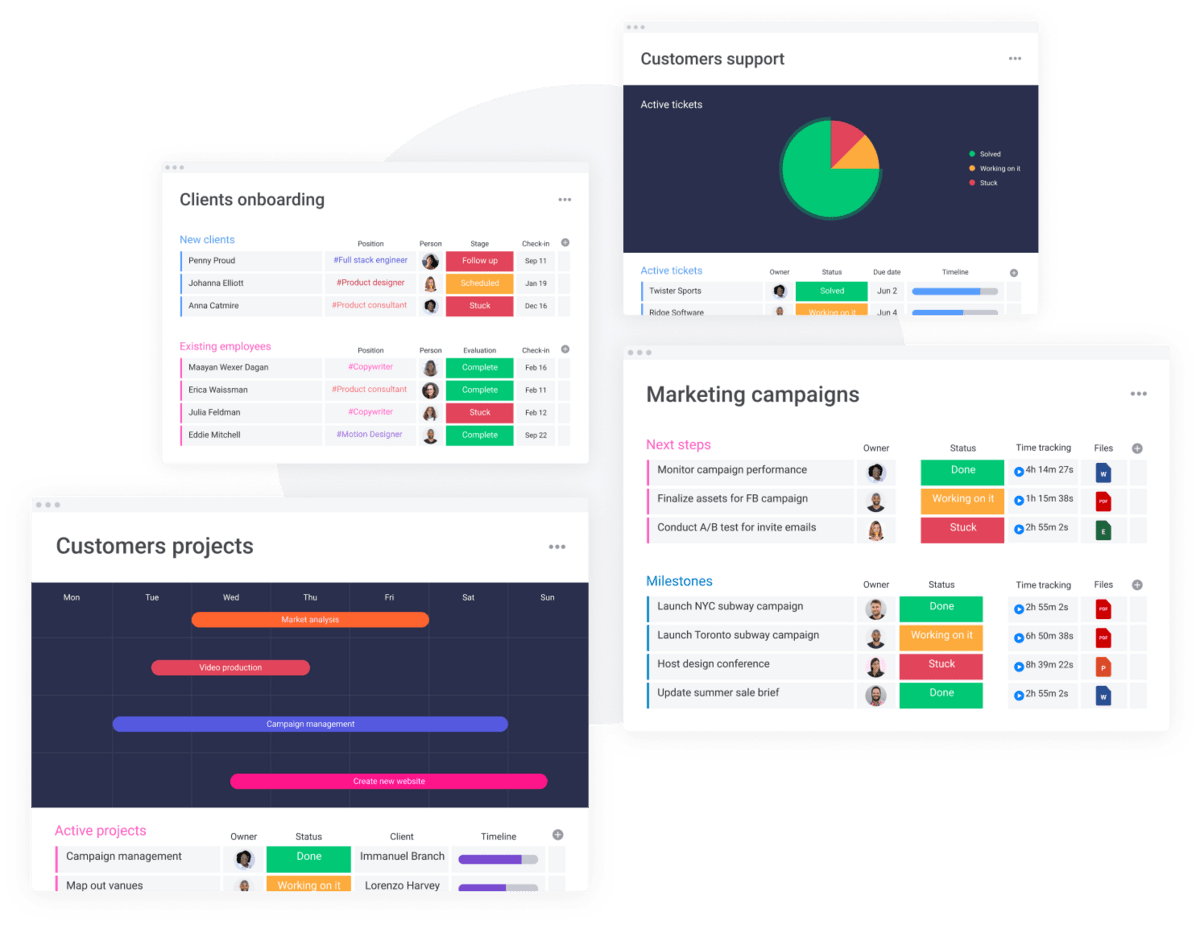
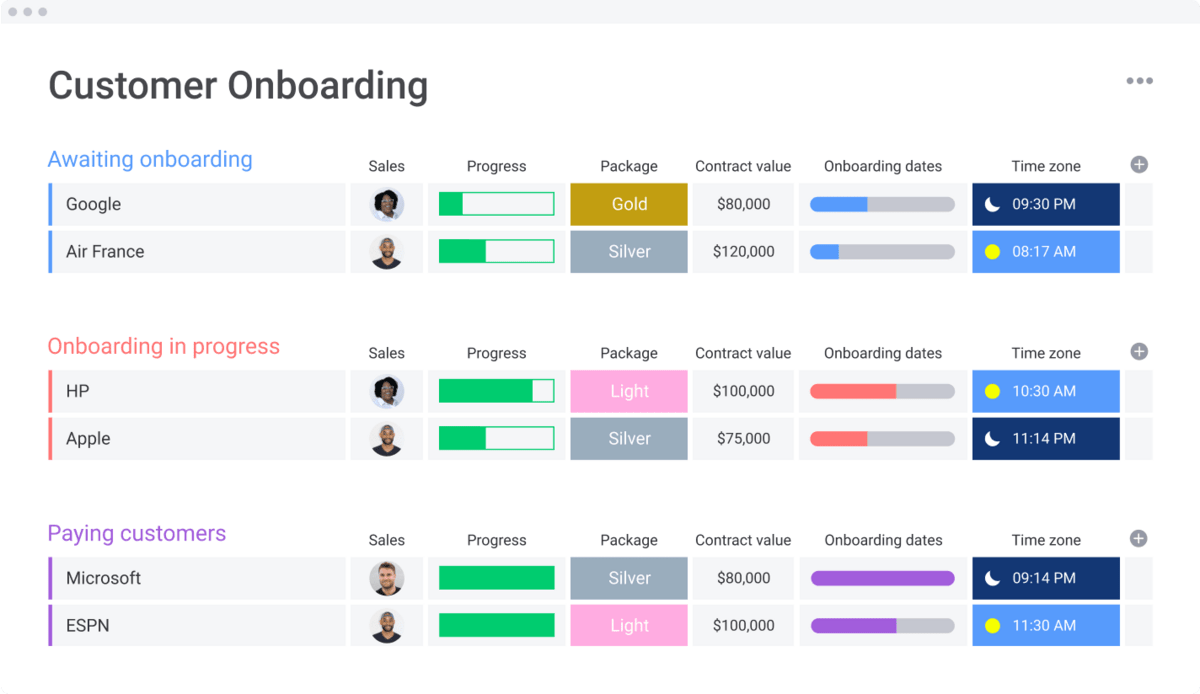
Customer onboarding app
This app is based on the monday.com customer onboarding template.

A customer success team member built this app after noticing a worrying increase in client attrition during the onboarding phase.
They realized they were losing deals they thought they had closed because customer onboarding wasn’t sufficiently standardized.
The top-level dashboard above was augmented by integrating it with other apps. The customer success manager linked their new app to Dropbox — where they stored all their onboarding files — and Outlook — which they used to communicate with the client.
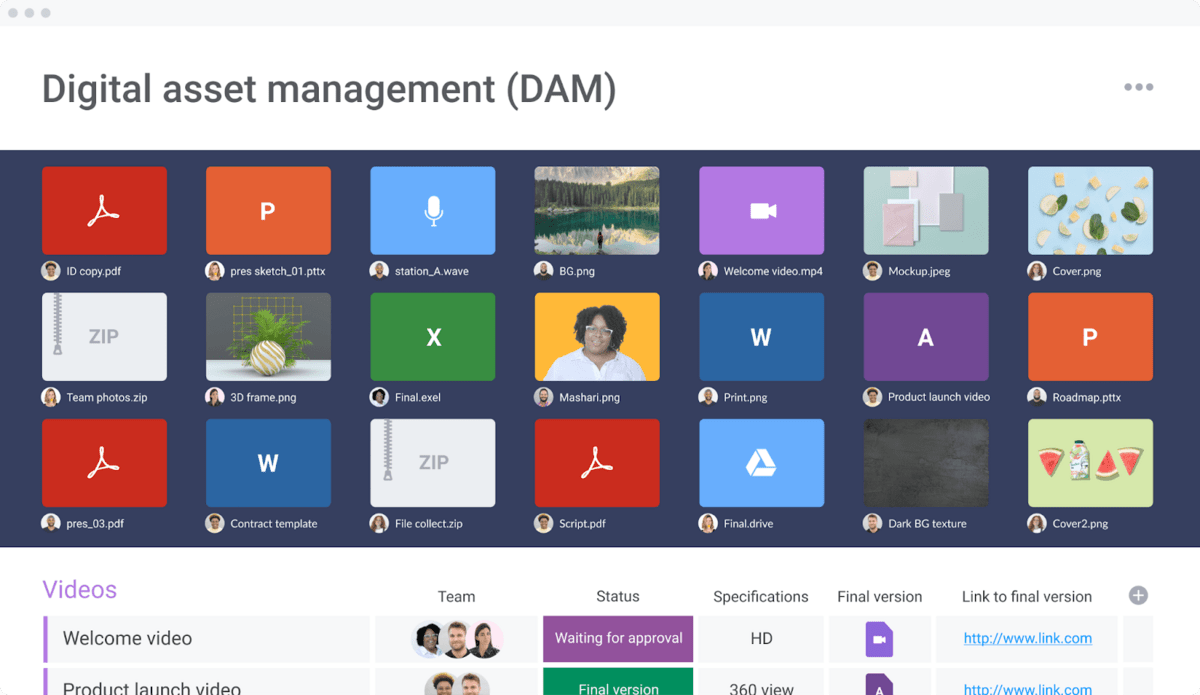
Digital asset manager
This app is based on the monday.com digital asset management template.

It’s a replacement for several mass-market management apps trialed by a design team. The team was small, and all the other apps were overly complicated for their needs. This one hit the sweet spot.
How do I get started with no-code?
In the previous section, we had 2 reasons for using monday.com in all of the example shots.
The first one is that we built it, and we’re proud of it.
The second is that we think it’s the best available entry point for no-code development. If we didn’t think that, we wouldn’t have shipped it.
We designed monday.com to appeal to a wide range of professionals. The clean, no-code visual interface is easy for non-technical operators to pick up and use.
But there’s also a wealth of features and integrations because not knowing code doesn’t mean you don’t have complex needs.
No-code app development through monday.com starts with a template. Templates give you a launching point, so you don’t have to start on a blank page.
Once you begin, you’re not restricted to the template. Add as many new columns, views, automations, and integrations as you need.
We’ve used no-code platforms that restrict the user, leading to apps that can’t scale with the team. monday.com templates are built to eliminate restrictions.
Is no-code the future?
No-code is about making the magic of software engineering available to as many people as possible.
Let’s face it: learning code has a high cost. Plenty of people have the intelligence needed to learn a programming language. Very few of them have the time, funds, and energy.
People are waking up to the fact that the high cost of coding expertise shouldn’t leave teams stuck with apps that don’t fit their needs.
It’s a veritable no-code movement. The more offices adopt no-code development, the more access people will have to a set of apps and workflows that actually fit their needs.
Check out monday.com today — because no app is a better fit than the one you build yourself.
 Get started
Get started

